内容有点多,可以慢慢翻,喜欢的话就按照此教程做就好啦。
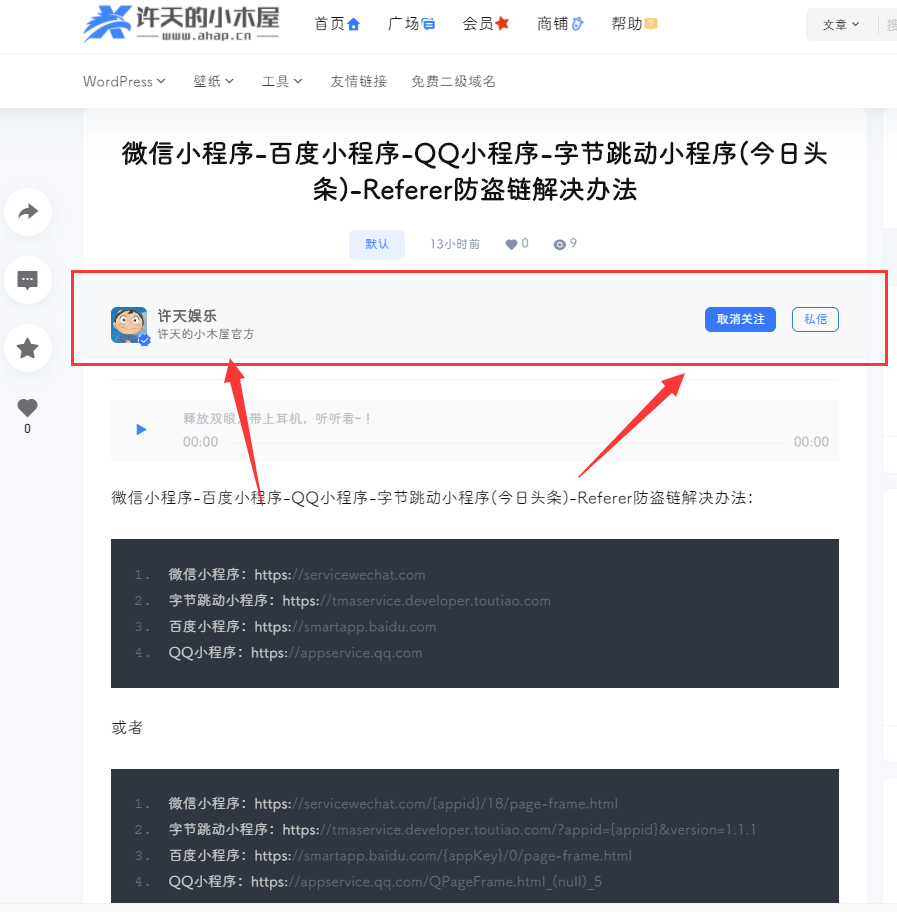
一、显示PC版文章头部作者信息

显示代码:
.post-user-info {
display: flex;
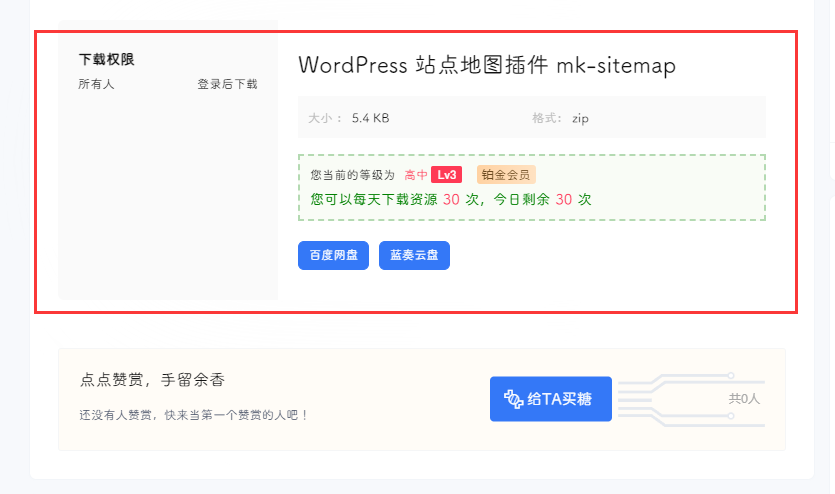
}二、文章底部下载框元素

PC隐藏和手机H5隐藏代码:
.download-box{
display: none;
}
以上代码不变让H5显示代码:
@media screen and (max-width: 768px){
.download-box{
display: block;
}
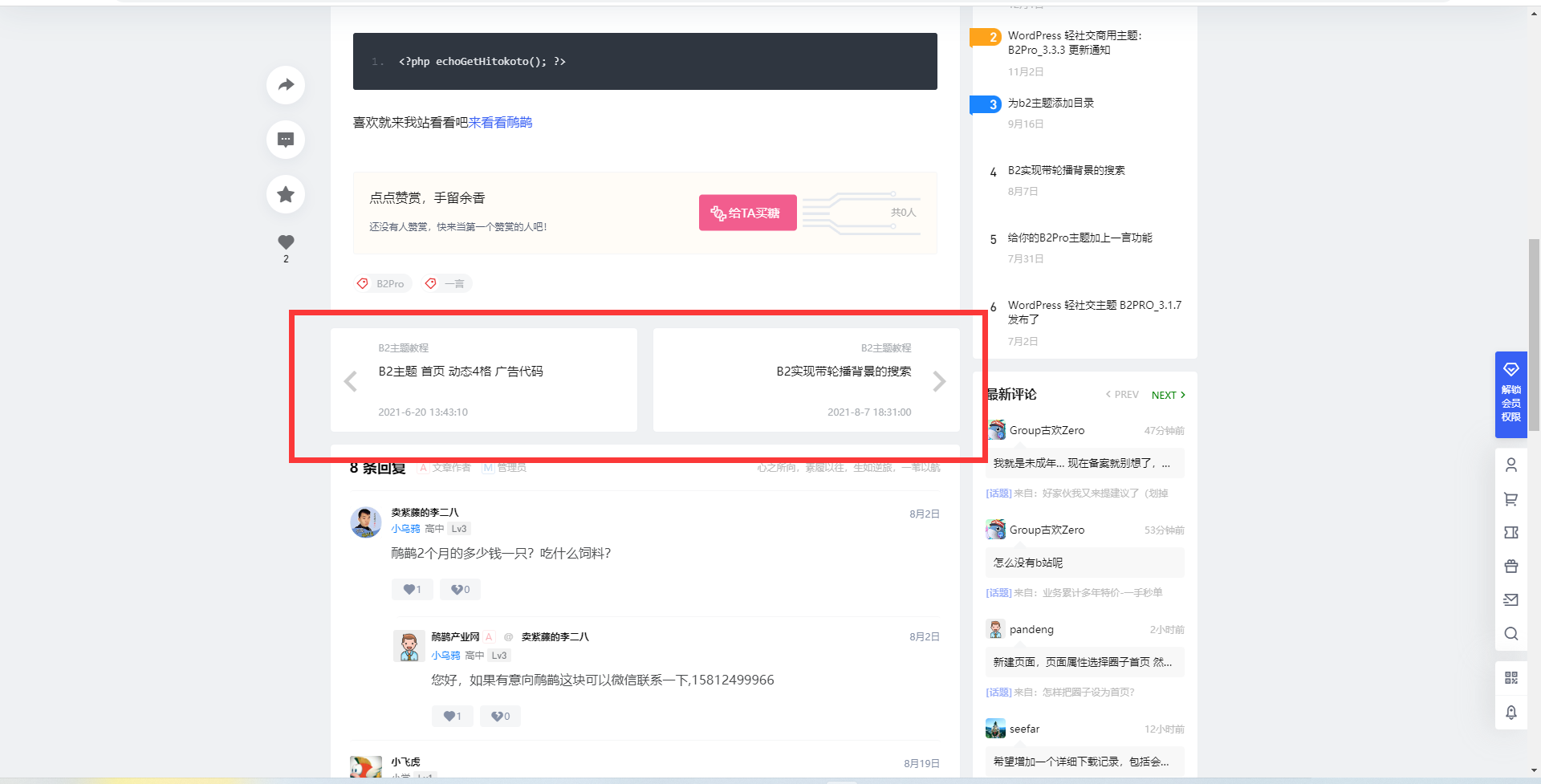
}三、隐藏文章底部的上下篇元素

隐藏代码:
.post-pre-next {
display: none;
}四、自定义用户等级颜色代码


美化代码:
找规律,lv0 – lv8的颜色都不同,可以自定义,一个是文字颜色一个是LV等级颜色没有重复。
.lv-icon.b2-lv0 i {
background-color: rgb(199 194 194);
}
.lv-icon.b2-lv1 i {
background-color: #ff9400;
}
.lv-icon.b2-lv1 b {
color: #ff9400;
}
.lv-icon.b2-lv2 i {
background-color: #ff9400;
}
.lv-icon.b2-lv2 b {
color: #ff9400;
}
.lv-icon.b2-lv3 i {
background-color: #ff3a55;
}
.lv-icon.b2-lv3 b {
color: #ff3a55;
}
.lv-icon.b2-lv4 i {
background-color: #ff3a55;
}
.lv-icon.b2-lv4 b {
color: #ff3a55;
}
.lv-icon.b2-lv5 i {
background-color: #de00ff;
}
.lv-icon.b2-lv5 b {
color: #de00ff;
}
.lv-icon.b2-lv6 i {
background-color: #de00ff;
}
.lv-icon.b2-lv6 b {
color: #de00ff;
}
.lv-icon.b2-lv7 i {
background-color: #ff0000;
}
.lv-icon.b2-lv7 b {
color: #ff0000;
}
.lv-icon.b2-lv8 i {
background-color: #3478f7;
}
.lv-icon.b2-lv8 b {
color: #3478f7;
}圈子内等级美化代码:
.author-vip{
height: 18px;
line-height: 18px;
padding: 0;
padding-left: 20px;
}
.topic-author-info-left .b2-lv1{
background-color: #ff9400;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv2{
background-color: #ff9400;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv3{
background-color: #ff3a55;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv4{
background-color: #ff3a55;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv5{
background-color: #de00ff;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv6{
background-color: #de00ff;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv7{
background-color: #ff0000;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv8{
background-color: #3478f7;
height: 18px;
line-height: 18px;
}
五、会员等级美化与自定义标识

文字美化代码:
只放了两种等级的代码,需要更多的 自行添加
.lv-icon.b2-vip0 b {
color: #607a87 !important;
background: linear-gradient(90.34deg, #e8eff0 0.27%, #e8eff0 99.7%);
padding: 0 5px;
border-radius: 3px;
}
.lv-icon.b2-vip1 b {
color: #6C4A20 !important;
background: linear-gradient(90.34deg, #FFD2A2 0.27%, #FFE2C2 99.7%);
padding: 0 5px;
border-radius: 3px;
}增加图标代码:
只放了两种等级的代码,需要更多的 自行添加
/*会员标志*/
.lv-icon.user-vip {
height: 18px;
line-height: 18px;
padding: 0;
padding-left: 20px;
}
/*用户侧边栏面板显示问题*/
.user-w-lv {
display: flex;
height: 22px;
flex-wrap: wrap;
}
.b2-vip0{
background-image: url(图标地址1);
background-repeat: no-repeat;
background-size: contain;
}
.b2-vip1{
background-image: url(图标地址2);
background-repeat: no-repeat;
background-size: contain;
}六、文章加载更多BUTTON美化

代码:
颜色可自定义
.post-list .load-more .post-load-button:hover {
transform: translateY(-3px);
}
.post-list .load-more .post-load-button {
width: auto;
border: 0;
transition: all .3s;
padding: 12px 40px;
font-size: 15px;
letter-spacing: .5px;
background-color: var(--primary-color);
background-image: -webkit-gradient(linear, left top, right top, from(#006eff), to(#13adff));
background-image: -webkit-linear-gradient(left, #006eff, #13adff);
background-image: -o-linear-gradient(left, #006eff 0, #13adff 100%);
background-image: linear-gradient(
90deg, #006eff, #13adff);
-webkit-box-shadow: 0 5px 10px 0 rgb(16 110 253 / 30%);
box-shadow: 0 5px 10px 0 rgb(16 110 253 / 30%);
color: #fff!important;
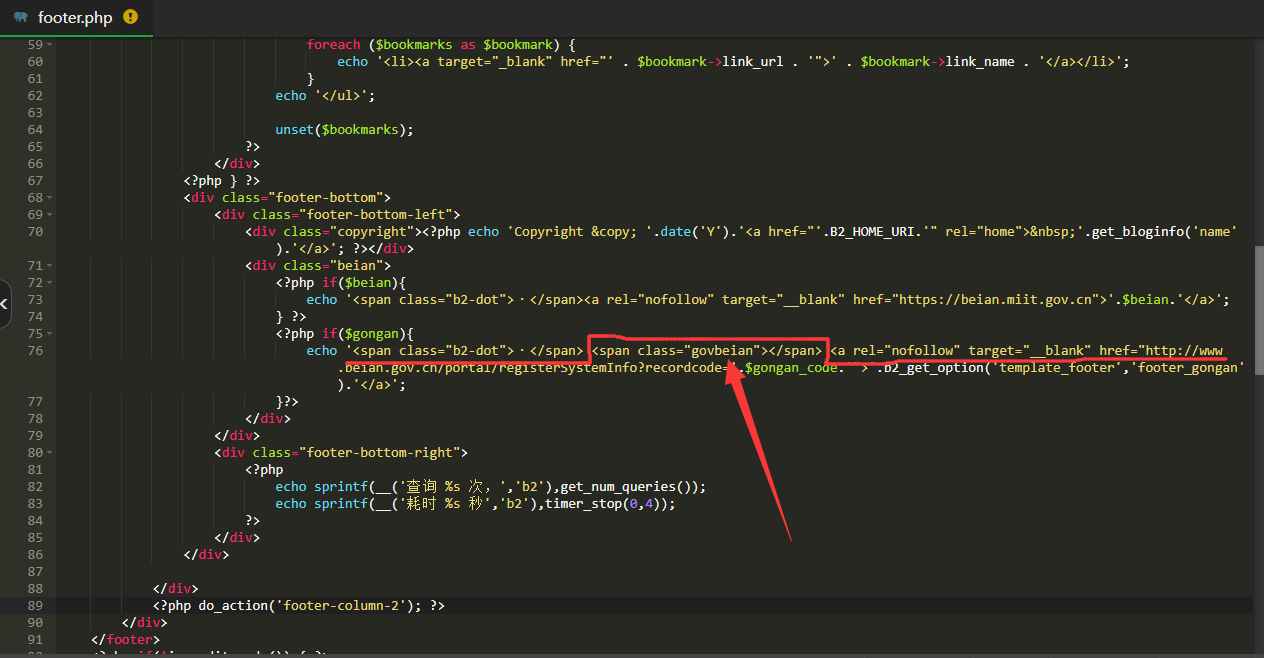
}七、底部公安备案显示Logo

教程:
首先打开b2主题根目录文件footer.php,第75-76行左右
<span class=”b2-dot”>・</span>后面添加代码
<span class="govbeian"></span>
添加样式代码:
.govbeian{
background-image: url(//img.ahap.cn/file/beian.png);
display: inline-block;
height: 20px;
vertical-align: middle;
width: 20px;
margin-top: -4px;
}八、全站字体更换
很简单,下载字体包然后css中引入即可实现
字体包可以使用我提供的或者自行下载其他字体包
字体包下载:
链接: https://pan.baidu.com/s/10uzpdQriqKLB2RDJfS4KgA
提取码: 5ju6
解压后放入网站任意目录,引入下方css代码
@font-face{/*引入字体*/
font-family:"typeface";
src: url('typeface.ttf');
}
div {
font-family: "typeface";
}
span{
font-family: "typeface";
}
a{
font-family: "typeface";
}
textarea {
font-family: "typeface";
}
button {
font-family: "typeface";
}
九、网站夜间模式

网站footer.php引入css文件
css下载 https://img.ahap.cn/file/ahap/CSS/b2/quyl.css
js:
(function(){
if(document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") === ''){
if(new Date().getHours() > 20 || new Date().getHours() < 6){
document.body.classList.add('night');
document.cookie = "night=1;path=/";
$(".logo img").attr("src","https://img.ahap.cn/logo/logo.svg");
}else{
document.body.classList.remove('night');
document.cookie = "night=0;path=/";
$(".logo img").attr("src","https://img.ahap.cn/logo/logo.svg");
}
}else{
var night = document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") || '0';
if(night == '0'){
document.body.classList.remove('night');
$(".logo img").attr("src","https://img.ahap.cn/logo/logo.svg");
}else if(night == '1'){
document.body.classList.add('night');
$(".logo img").attr("src","https://img.ahap.cn/logo/logo.svg");
}
}
})();
function switchNightMode(){
var night = document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") || '0';
if(night == '0'){
document.body.classList.add('night');
document.cookie = "night=1;path=/";
$(".logo img").attr("src","https://img.ahap.cn/logo/logo.svg");
}else{
document.body.classList.remove('night');
document.cookie = "night=0;path=/";
$(".logo img").attr("src","https://img.ahap.cn/logo/logo.svg");
}
}按钮切换,按钮代码:
<a href="javascript:switchNightMode()">点我</a>十、7b2主题打赏按钮自定义颜色

css代码:
#TA-con{/*修改按钮颜色*/
background-color: #3478F7;
}
#TA-con:hover {/*修改按钮颜色——鼠标移动至按钮*/
background-color: #3478F7;
}
#orange-mask path{/*修改动态的条颜色*/
stroke: #f7ed34;
}
#mask path{/*修改条颜色 —— 长条*/
stroke: rgb(52 120 247);
}
#mask ellipse{/*修改条颜色 —— 点*/
fill: rgb(52 120 247);
}
#mask rect{/*修改条颜色 —— 短条*/
fill: rgb(52 120 247);
}
十一、弹窗登录美化

js代码:
有子主题就放在child.js文件中
$(function(){
/*弹窗登录效果*/
$("#login-box .login-box-content").addClass("b2-radius");
$('.login-box-content').prepend('<div class="aibk_com_login">'+
'<div class="wxlogin-sidebar">'+
'<div>'+
'<h3>许天的小木屋</h3>'+
'<p>优质内容分享网站 - www.ahap.cn</p>'+
'</div>'+
'</div>'+
'</div>'
);
})如果没有子主题可以在网站根目录自己建一个dl.js文件,在主题目录footer.php文件中底的 <?php wp_footer() ; ?> 上面填写即可
<script src="/dl.js"></script>引入jquery
主题根目录functions.php文件中插入下方代码:
//引入登录弹窗JS
wp_enqueue_script( 'b2-jquery','//img.ahap.cn/file/ahap/jquery.min.js', array(), null , false );jquery.min.js文件可以自己下载到服务器
css样式代码:
代码中的图片自行替换我的是375 × 500 像素
.login-box-content {
margin-top: 0;
width: auto;
display: flex;
position: relative;
background: #fff;
min-width: 750px;
}
.aibk_com_login {
width: 50%;
position: relative;
background: url(//img.ahap.cn/file/ahap/dl.png);
background-size: cover;
background-position: center 0;
}
.login-box-content .login-box-top {
width: 50%;
padding: 30px 30px 25px;
}
.wxlogin-sidebar {
position: absolute;
bottom: 0;
width: 100%;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0.8) 100%);
}
.wxlogin-sidebar h3{
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.wxlogin-sidebar p{
color: rgba(255, 255, 255, 0.7);
font-size: 14px;
}
.wxlogin-sidebar>div {
padding: 30px;
}
@media screen and (max-width: 768px){
.aibk_com_login {
display: none;
}
.login-box-content{
min-width: auto;
}
.login-box-content .login-box-top{
width: 100%;
}
}
十二、首页增加区块,六格首页菜单栏

可以前往 我爱济宁网 查看效果
B2主题设置->模块管理->首页->添加新模块
调用内容为自定义,放入下方html代码
<div class="banxin Mrxu-block">
<div class="Mrxu-circulation">
<ul>
<li class="color1">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">首页</p>
<p class="Mrxu-hint">我的网站首页</p>
<i class="icon1"></i>
</a>
<div class="Mrxu-link">
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
</div>
</div>
</li>
<li class="color2">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://www.5200537.com/circle">
<p class="Mrxu-name">论坛</p>
<p class="Mrxu-hint">我爱济宁网论坛</p>
<i class="icon2"></i>
</a>
<div class="Mrxu-link">
<a href="https://www.5200537.com/circle/square">圈子论坛</a>
<a href="https://www.5200537.com/circle/yunhe">运河人家</a>
<a href="https://www.5200537.com/circle/info">信息发布</a>
<a href="https://www.5200537.com/circle/itquan">IT知识</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
</div>
</div>
</li>
<li class="color3">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://www.5200537.com/circle">
<p class="Mrxu-name">快讯</p>
<p class="Mrxu-hint">我爱济宁网快讯</p>
<i class="icon3"></i>
</a>
<div class="Mrxu-link">
<a href="https://www.5200537.com/newsflashes/web">互联网</a>
<a href="https://www.5200537.com/newsflashes/life">生活帮</a>
<a href="https://www.5200537.com/newsflashes/news">新闻控</a>
<a href="#">我爱济宁</a>
<a href="https://www.5200537.com/newsflashes/jining">聊济宁</a>
<a href="#">GMV</a>
</div>
</div>
</li>
<li class="color4">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://www.5200537.com/shop">
<p class="Mrxu-name">商铺</p>
<p class="Mrxu-hint">我爱济宁网商铺</p>
<i class="icon4"></i>
</a>
<div class="Mrxu-link">
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
</div>
</div>
</li>
<li class="color5">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://www.5200537.com/topics">
<p class="Mrxu-name">文档</p>
<p class="Mrxu-hint">我爱济宁网文档</p>
<i class="icon5"></i>
</a>
<div class="Mrxu-link">
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
</div>
</div>
</li>
<li class="color6">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://www.5200537.com/liuyan">
<p class="Mrxu-name">留言</p>
<p class="Mrxu-hint">欢迎大家留言</p>
<i class="icon6"></i>
</a>
<div class="Mrxu-link">
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
</div>
</div>
</li>
</ul>
</div>
</div>样式CSS代码放入style.css里面
.Mrxu-block {
padding-top: 30px;
position: relative;
}
.Mrxu-block .cut-prev,.Mrxu-block .cut-next {
position: absolute;
font-size: 14px;
top: 63px;
width: 35px;
height: 35px;
text-align: center;
line-height: 35px;
color: #CCCCCC;
background: #F3F4F7;
border-radius: 50%;
cursor: pointer;
}
.Mrxu-block .cut-prev {
display: none;
left: -55px;
}
.Mrxu-block .cut-next {
right: -55px;
}
.Mrxu-block .cut-prev:hover,.Mrxu-block .cut-next:hover {
color: #39AEFF;
background: #F3F4F7;
}
.Mrxu-circulation {
height: 228px;
overflow: hidden;
}
.Mrxu-circulation ul {
width: 300%;
}
.Mrxu-circulation ul li {
float: left;
position: relative;
width: 5%;
height: 100px;
margin-right: 24px;
z-index: 1;
}
.Mrxu-circulation ul li .Mrxu-content::before {
content: '';
position: absolute;
right: 0;
top: 0;
width: 168px;
height: 100px;
}
.Mrxu-circulation ul li .Mrxu-content {
position: relative;
height: 100px;
font-size: 14px;
border-radius: 10px;
transition: 0.2s;
overflow: hidden;
}
.Mrxu-content .Mrxu-top {
display: block;
position: relative;
box-sizing: border-box;
padding: 22px 0 0 16px;
border-radius: 10px;
overflow: hidden;
height: 100px;
}
.Mrxu-name {
position: relative;
font-size: 26px;
line-height: 26px;
margin-bottom: 8px;
z-index: 1;
}
.Mrxu-hint {
position: relative;
z-index: 1;
text-shadow: 0 0 5px rgba(255, 255, 255, 0.8);
}
.Mrxu-circulation ul li.off:hover .Mrxu-content {
height: 100px;
}
.Mrxu-circulation ul li:hover .Mrxu-content {
height: 218px;
box-shadow: 0 6px 10px 0 rgba(0,0,0,0.10);
}
/*一号*/
.Mrxu-circulation .color1 .Mrxu-content {
background: #FFD4D4;
}
.Mrxu-circulation .color1 .Mrxu-top {
color: #C68686;
}
.Mrxu-circulation .color1 .Mrxu-name {
color: #5B0000;
}
.Mrxu-circulation li.color1 .Mrxu-content::before {
background-position: 0 -100px;
}
/*二号*/
.Mrxu-circulation .color2 .Mrxu-content {
background: #C9F1ED;
}
.Mrxu-circulation .color2 .Mrxu-top {
color: #87BAB5;
}
.Mrxu-circulation .color2 .Mrxu-name {
color: #0C534D;
}
.Mrxu-circulation li.color2 .Mrxu-content::before {
background-position: -178px -100px;
}
/*三号*/
.Mrxu-circulation .color3 .Mrxu-content {
background: #FFECB4;
}
.Mrxu-circulation .color3 .Mrxu-top {
color: #DEBD83;
}
.Mrxu-circulation .color3 .Mrxu-name {
color: #844000;
}
.Mrxu-circulation li.color3 .Mrxu-content::before {
background-position: -534px -100px;
}
/*四号*/
.Mrxu-circulation .color4 .Mrxu-content {
background: #FFD4D4;
}
.Mrxu-circulation .color4 .Mrxu-top {
color: #BD7C7C;
}
.Mrxu-circulation .color4 .Mrxu-name {
color: #5B0000;
}
.Mrxu-circulation li.color4 .Mrxu-content::before {
background-position: -1424px -100px;
}
/*五号*/
.Mrxu-circulation .color5 .Mrxu-content {
background: #FFE2EF;
}
.Mrxu-circulation .color5 .Mrxu-top {
color: #D390A7;
}
.Mrxu-circulation .color5 .Mrxu-name {
color: #840028;
}
.Mrxu-circulation li.color5 .Mrxu-content::before {
background-position: -712px -100px;
}
/*六号*/
.Mrxu-circulation .color6 .Mrxu-content {
background: #FFE2D0;
}
.Mrxu-circulation .color6 .Mrxu-top {
color: #D49D86;
}
.Mrxu-circulation .color6 .Mrxu-name {
color: #842100;
}
.Mrxu-circulation li.color6 .Mrxu-content::before {
background-position: -890px -100px;
}
.Mrxu-content .Mrxu-top i {
position: absolute;
top: 0;
right: -20px;
width: 130px;
height: 100px;
background: url(https://p0.meituan.net/dpgroup/c3b32a090bc4626f6cacd3051180d163142979.png) no-repeat 0 0;
}
.Mrxu-circulation li .icon1 {
background-position: 0px 0;
}
.Mrxu-circulation li .icon2 {
background-position: -140px 0;
}
.Mrxu-circulation li .icon3 {
background-position: -280px 0;
}
.Mrxu-circulation li .icon4 {
background-position: -410px 0;
}
.Mrxu-circulation li .icon5 {
background-position: -530px 0;
}
.Mrxu-circulation li .icon6 {
background-position: -650px 0;
}
.Mrxu-block .Mrxu-content {
height: 100px;
}
.Mrxu-block .Mrxu-link {
text-align: center;
line-height: 26px;
font-size: 14px;
}
.Mrxu-block .Mrxu-link a {
margin: 10px 1px 0;
display: inline-block;
background: rgba(255,255,255,0.50);
width: 77px;
height: 26px;
border-radius: 13px;
font-size: 13px;
}
.Mrxu-block .Mrxu-link a:hover {
background: #fff;
color: #666;
}
.Mrxu-classify {
margin: -87px 0 0;
padding-bottom: 30px;
white-space: nowrap;
}
.Mrxu-classify li {
width: 10%;
position: relative;
display: inline-block;
}
.Mrxu-classify li::before {
content: '';
position: absolute;
right: -1px;
top: 2px;
width: 2px;
height: 16px;
background: #DDDDDD;
}
.Mrxu-classify li:nth-child(10)::before {
display: none;
}
.Mrxu-classify li .iconfont {
font-size: 16px;
color: #39AEFF;
margin-right: 6px;
}
.Mrxu-classify li a {
margin-left: 6%;
font-size: 14px;
color: #666666;
}
.Mrxu-classify li a:hover {
color: #2CAEFF;
}
.Mrxu-classify li.more {
display: none;
}
.Mrxu-classify li.more i {
vertical-align: -3px;
margin-right: 4px;
}
.Mrxu-circulation li.AnRotate .Mrxu-top i {
animation: AnRotate 1.2s ease-in-out infinite alternate;
transform-origin: 76px 90%;
}
十三、自定义 暂无相关结果 图标

子主题根目录functions.php文件中插入下方代码:
define('B2_EMPTY','<div class="empty-page"><div class="e404-page-icon">“我是svg代码”</div><p>'.__('暂无相关结果','b2').'</p></div>'); 
十四、首页区块 – banner

自行下载html代码->首页banner
static文件放到网站目录,复制demo-po.html文件里面的代码放到 B2主题设置->模块管理->首页->添加新模块-> 调用内容为自定义,放入html代码,注意<!–载入CSS样式–>和<!–载入JS–>中的文件路径
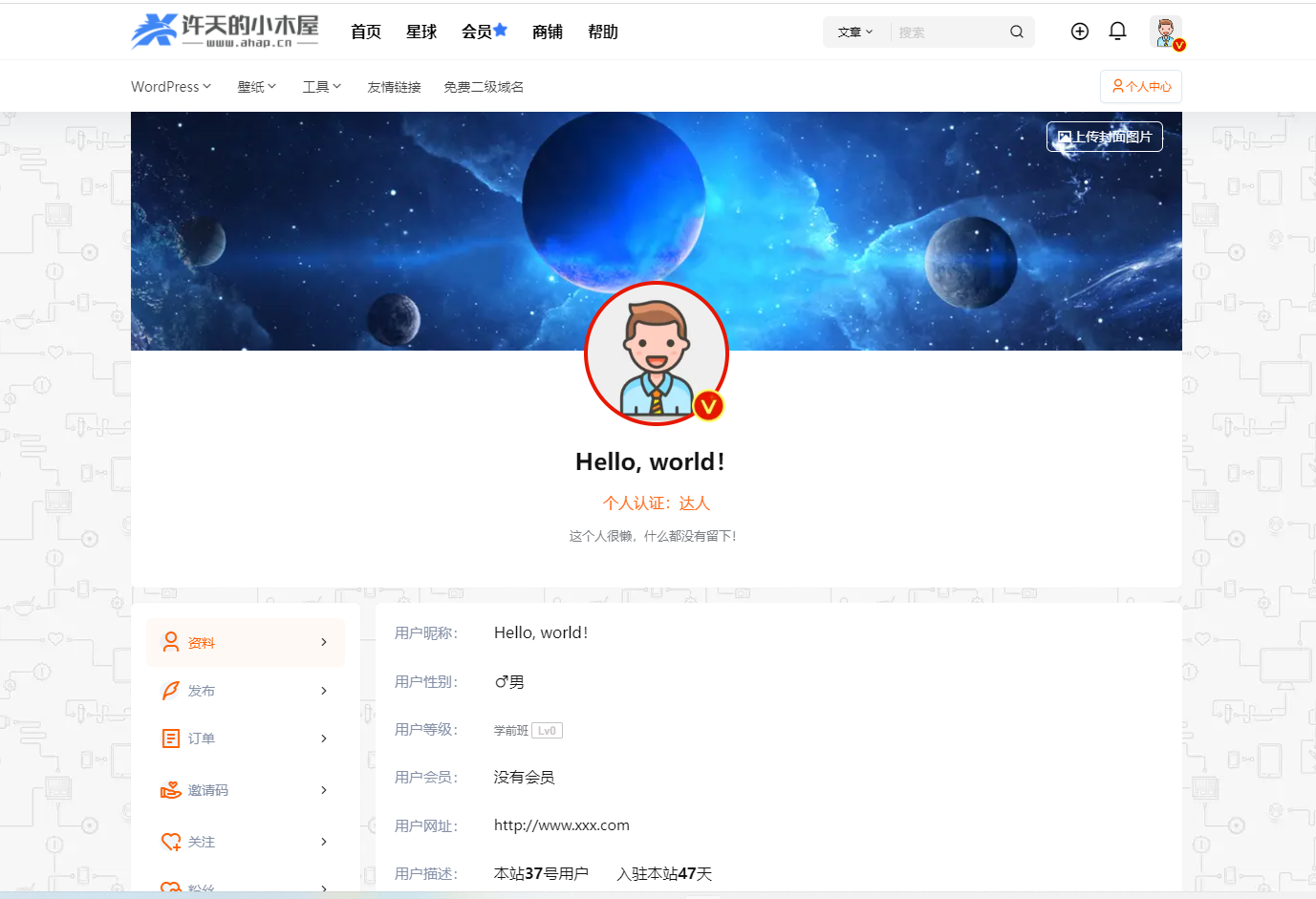
十五、个人中心美化css

解决简介不居中的问题
注:没有认证字样、没有头像处的V认证图标,此css仅美化图中上半部分
/*个人中心*/
.author .author-header {
margin-top: -20px;
}
.user-panel {
display: block;
}
.user-panel .avatar {
margin: 0 auto;
border-radius: 50%;
}
.user-panel-info {
text-align: center;
padding-top: 20px;
padding-left: 0px;
}
.user-panel-info div{
margin: 0 auto;
}
.user-panel-info p {
background: rgba(0,0,0,0);
margin-right: auto!important;
}
.mask-wrapper {
height: 270px;
line-height: 1;
margin: 0 auto;
padding: 0;
}
.editor-avatar {
display: flex;
align-items: center;
flex-flow: column;
height: 100%;
position: absolute;
width: 100%;
justify-content: center;
background: rgba(41,44,47,.4);
color: #fff;
font-size: 20px;
opacity: 0;
visibility: hidden;
cursor: pointer;
border-radius: 75px;
}
.user-cover-button {
position: absolute;
top: 30px;
right: 20px;
}
.user-panel-info h1 span {
margin-right: 0;
}
@media screen and (max-width: 768px){
.mask-wrapper {
height: 150px;
}
.user-panel .avatar {
width: 100px;
height: 100px;
max-width: 100px;
min-width: 100px;
cursor: pointer;
border: 5px solid #ffffff;
position: relative;
z-index: 4;
}
}
.vip-current {
border: initial;
}
.entry-content p > a:hover {
text-decoration: none!important;
}十六、文章底部增加声明

将html代码放入B2主题设置->模块管理 ->文章内页 ->文章低部广告位代码
html代码:
<fieldset style="border: 1px dashed #e8b235; padding: 10px; border-radius: 5px; line-height: 2em; font-size: 12px; color: #bdbdbd; text-align: center">
<legend style="color: #ffffff; width: 30%; text-align: center; background-color: #e8b235; border-radius: 5px;" align="center">声明</legend> 本站上的部份代码及教程来源于互联网,仅供网友学习交流,若您喜欢本文可<b>附上原文链接</b>随意转载。无意侵害您的权益,请发送邮件至 <a href="mailto:xutian@ahap.cn">xutian@ahap.cn</a> 或点击右侧 <i class="b2font b2-mail-send-line"></i> 私信:许天娱乐 反馈,我们将尽快处理。
</fieldset>十七、手机区块菜单,仅手机

将下放代码放入b2主题设置->模块管理->首页->首页内容模块布局->调用内容->自定义;
其他主题自行自定义。
Html代码:
五个
<div class="mrxu_link newmrxu_link">
<dl>
<dd class="xu_link_1"><a href="#"><i></i><p>图片</p></a></dd>
<dd class="xu_link_2"><a href="#"><i></i><p>影视</p></a></dd>
<dd class="xu_link_3"><a href="#"><i></i><p>音乐</p></a></dd>
<dd class="xu_link_4"><a href="#"><i></i><p>贴吧</p></a></dd>
<dd class="xu_link_5"><a href="#"><i></i><p>视频</p></a></dd>
</dl>
</div>十个
<div class="mrxu_link newmrxu_link">
<dl>
<dd class="xu_link_1"><a href="#"><i></i><p>图片</p></a></dd>
<dd class="xu_link_2"><a href="#"><i></i><p>影视</p></a></dd>
<dd class="xu_link_3"><a href="#"><i></i><p>音乐</p></a></dd>
<dd class="xu_link_4"><a href="#"><i></i><p>贴吧</p></a></dd>
<dd class="xu_link_5"><a href="#"><i></i><p>视频</p></a></dd>
</dl>
<dl>
<dd class="xu_link_1"><a href="#"><i></i><p>图片</p></a></dd>
<dd class="xu_link_2"><a href="#"><i></i><p>影视</p></a></dd>
<dd class="xu_link_3"><a href="#"><i></i><p>音乐</p></a></dd>
<dd class="xu_link_4"><a href="#"><i></i><p>贴吧</p></a></dd>
<dd class="xu_link_5"><a href="#"><i></i><p>视频</p></a></dd>
</dl>
</div>Css代码:
@media screen and (max-width:768px) {
.newmrxu_link {
margin:0 auto;
background:#fff;
border-radius:12px;
}
.mrxu_link {
padding:5px;
}
.mrxu_link dl dd {
display:inline-block;
width:18%;
margin-bottom:10px;
margin-top:10px;
}
.mrxu_link dl dd a {
display:block;
}
.mrxu_link dl dd.xu_link_1 i {
background:url(//mrxu.net/wp-content/themes/b2child/img/icon/icon1.png) center no-repeat;
background-size:30px;
}
.mrxu_link dl dd a i {
display:block;
width:30px;
height:30px;
margin:0 auto 5px;
}
.mrxu_link dl dd a p {
height:20px;
line-height:20px;
font-size:12px;
color:#666;
text-align:center;
overflow:hidden;
}
dl {
display:flex;
justify-content:center;
}
.mrxu_link dl dd.xu_link_2 i {
background:url(//mrxu.net/wp-content/themes/b2child/img/icon/icon2.png) center no-repeat;
background-size:30px;
}
.mrxu_link dl dd.xu_link_3 i {
background:url(//mrxu.net/wp-content/themes/b2child/img/icon/icon3.png) center no-repeat;
background-size:30px;
}
.mrxu_link dl dd.xu_link_4 i {
background:url(//mrxu.net/wp-content/themes/b2child/img/icon/icon4.png) center no-repeat;
background-size:30px;
}
.mrxu_link dl dd.xu_link_5 i {
background:url(//mrxu.net/wp-content/themes/b2child/img/icon/icon5.png) center no-repeat;
background-size:30px;
}
}图标:
1、https://mrxu.net/wp-content/themes/b2child/img/icon/icon1.png
2、https://mrxu.net/wp-content/themes/b2child/img/icon/icon2.png
3、https://mrxu.net/wp-content/themes/b2child/img/icon/icon3.png
4、https://mrxu.net/wp-content/themes/b2child/img/icon/icon4.png
5、https://mrxu.net/wp-content/themes/b2child/img/icon/icon5.png
图片自行保存到本地!!!
十八、广告位

<div class="n_banner_inner">
<div class="img-info">!
<div class="info">也想出现在这里?
<a rel="nofollow noopener noreferrer" href="转跳Url" target="_blank">联系我们</a>吧</div>
</div>
<a href="前往Url" target="_blank" rel="noopener noreferrer">
<div class="Banner-adTag">广告</div>
<img class="tirr" src="图片Url" alt="信息">
</a>
</div>
<style>
/*定位*/
.n_banner_inner {
position: relative;
}
/*提示信息*/
.n_banner_inner .img-info {
position: absolute;
right: 12px;
top: 9px;
padding: 0;
text-align: right;
color: #fff;
}
.n_banner_inner .img-info i {
position: relative;
display: inline-block;
color: #007bff;
font-size: 20px;
line-height: 19px;
text-align: center;
z-index: 9;
font-style: inherit;
}
.n_banner_inner .img-info .info {
position: absolute;
bottom: 5px;
right: 0;
width: 0;
padding: 5px 0;
overflow: hidden;
background: #007bff;
border-radius: 10px;
line-height: 10px;
text-align: center;
font-size: 10px;
color: #fff;
white-space: nowrap;
-webkit-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important;
-moz-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important;
-ms-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important;
-o-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important;
transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important;
}
.n_banner_inner .img-info .info a {
color: #fff;
}
.n_banner_inner .tirr {
max-width: 100%;
height: auto;
transition: 0.5s;
border-radius: 5px;
}
/*触发Hover*/
.n_banner_inner:hover .info {
width: auto;
padding: 5px 23px 5px 12px;
-webkit-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important;
-moz-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important;
-ms-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important;
-o-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important;
transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important;
font-size: 12px;
z-index: 1;
}
.n_banner_inner img:hover {
filter: brightness(50%);
}
/*出发声明hover*/
.n_banner_inner .info:hover a {
color: red;
text-decoration: none;
}
/*左下角广告*/
.n_banner_inner .Banner-adTag {
position: absolute;
left: 5px;
bottom: 5px;
width: 50px;
border: 1px solid #ebebeb;
border-radius: 3px;
color: #ebebeb;
opacity: 0.5;
font-size: 12px;
line-height: 20px;
text-align: center;
}
@media screen and (max-width: 768px) {
.n_banner_inner .img-info {
display: none;
}
}
</style>十九、手机左侧菜单


Css代码:
@media screen and (max-width: 768px){
.logo-left .mobile-box {
background-size: cover;
background-repeat: no-repeat;
background-image: url();/*背景图片*/
opacity: 0.95!important;
width: 80%!important;/*宽度*/
}
.top-menu ul li.depth-0 > a, .logo-top .top-menu ul li.depth-0 > a {
background: #9a9a9a26!important;
border-radius: 12px;
}
.sub-menu {
background: #ffffff00;
backdrop-filter: blur(0px);
}
.top-menu-ul>li.depth-0 > a i.b2-arrow-down-s-line {
background: #ffffff00;
}
.header-tools {
background: none!important;
background-image: none!important;
}
}
二十、Pc区块菜单

Html代码:
<div class="home-section-division header_fixed_from_here">
<div class="containers">
<div class="home-division">
<ul>
<li><div class="item item_3"><a href="#">
<div class="item-thumb"><i class="b2font b2-landscape-line"></i> </div>
<h3>菜单<span class="go">go<i class="ico-go"></i></span> </h3>
<p>正版原创设计作品集</p>
</a></div></li>
<li><div class="item item_1"><a href="/vips">
<div class="item-thumb"><i class="b2font b2-profile-fill"></i> </div>
<h3>VIP会员<span class="go">go<i class="ico-go"></i></span></h3>
<p>高级资源抢先使用</p>
</a></div></li>
<li><div class="item item_2"><a href="#">
<div class="item-thumb"><i class="b2font b2-bar-chart-fill"></i> </div>
<h3>菜单<span class="go">go<i class="ico-go"></i></span></h3>
<p>玩转潮流,体验快乐</p>
</a></div></li>
<li class="li_4"><div class="item item_4"><a href="#">
<div class="item-thumb"><i class="b2font b2-heart-pulse-line"></i> </div>
<h3>菜单<span class="go">go<i class="ico-go"></i></span></h3>
<p>国内外品牌聚集地</p>
</a></div></li>
</ul>
</div>
</div>
</div>Css代码:
.item-thumb i{
font-size: 50px;
}
.home-section-division {
background: #fff;
}
.containers {
width: 100%;
margin: 0 auto;
position: relative;
overflow: hidden;
zoom: 1;
}
@media (min-width: 768px) {
.containers {
overflow: visible;
max-width: 1280px;
}
}
.home-section-division .home-division {
overflow: hidden;
}
.home-section-division .home-division a {
color: #005aff;
display: block;
padding: 20px 0 10px;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
text-align: center
}
@media (min-width:768px) {
.home-section-division .home-division a {
text-align: left;
padding: 22px 10px 30px 50px
}
}
@media (min-width:1330px) {
.home-section-division .home-division a {
/*padding-right: 60px;*/
padding-left: 106px
}
}
.home-section-division .home-division a:hover .item-thumb {
color: #3385ff
}
.home-section-division .home-division a:hover .icon-inspiration-nav-1:before {
content: "\e82c"
}
.home-section-division .home-division a:hover .icon-tool-nav-1:before {
content: "\e82a"
}
.home-section-division .home-division a:hover .icon-course-nav-1:before {
content: "\e82e"
}
.home-section-division .home-division ul {
margin: 0 -14px;
overflow: hidden
}
.home-section-division .home-division li {
float: left;
line-height: 1;
width: 25%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 0 0px 0 4px;
}
.home-section-division .home-division li h3 {
font-size: 13px;
line-height: 1;
margin: 10px 0;
color: #005aff;
font-weight: 400
}
@media (min-width:768px) {
.home-section-division .home-division li h3 {
font-size: 18px;
font-weight: 700
}
}
.home-section-division .home-division li h3 .go {
background: #3385ff;
display: none;
height: 20px;
line-height: 20px;
padding: 0px 0px 3px 8px;
-webkit-border-radius: 14px;
border-radius: 14px;
color: #fff;
font-weight: 400;
font-size: 12px;
text-transform: uppercase;
vertical-align: top
}
@media (min-width:1024px) {
.home-section-division .home-division li h3 .go {
display: inline-block
}
}
.home-section-division .home-division li h3 .go i {
vertical-align: middle;
margin: -2px 3px 0
}
.home-section-division .home-division li p {
font-size: 13px;
color: #9a9a9a;
display: none
}
@media (min-width:1024px) {
.home-section-division .home-division li p {
display: block
}
}
.home-section-division .home-division li .item-thumb {
font-size: 28px
}
@media (max-width:1023px) {
.home-section-division .home-division li .item-thumb {
color: #3385ff
}
}
@media (min-width:768px) {
.home-section-division .home-division li .item-thumb {
position: absolute;
left: 5px;
top: 20px;
font-size: 40px
}
}
@media (min-width:1330px) {
.home-section-division .home-division li .item-thumb {
top: 30px;
left: 50px
}
}
@media (min-width:1024px) {
.home-section-division .home-division li.li_4 .item {
/* background: #f3f8ff;*/
-webkit-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
color: #3385ff
}
.home-section-division .home-division li.li_4 .item .item-thumb,.home-section-division .home-division li.li_4 .item h3 {
color: #3385ff
}
.home-section-division .home-division li.li_4 .item:hover {
background: #3385ff;
-webkit-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
color: #fff
}
.home-section-division .home-division li.li_4 .item:hover h3,.home-section-division .home-division li.li_4 .item:hover i,.home-section-division .home-division li.li_4 .item:hover p {
color: #fff
}
.home-section-division .home-division li .item {
/* background: #f3f8ff;*/
-webkit-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
color: #3385ff
}
.home-section-division .home-division li .item .item-thumb,.home-section-division .home-division li .item h3 {
color: #3385ff
}
.home-section-division .home-division li .item:hover {
background: #3385ff;
-webkit-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
color: #fff
}
.home-section-division .home-division li .item:hover h3,.home-section-division .home-division li .item:hover i,.home-section-division .home-division li .item:hover p {
color: #fff
}
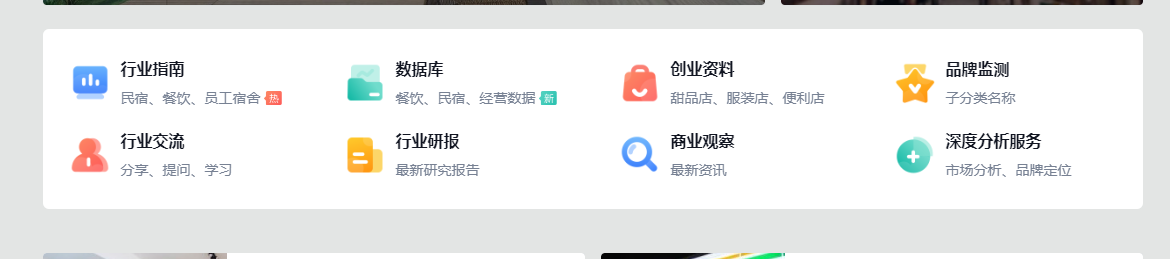
}二十一、首页菜单(PC版)

图标文件:
图标文件
Html代码:
<div class="fast-pass-part">
<div class="part-container">
<div class="one-shortcut">
<img src="image/shortcut-1.d8725ea9.png" alt="">
<div>
<p class="name">行业指南</p>
<div class="recommend-keys">
<div class="recommend-key">民宿、餐饮、员工宿舍
<img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAcCAYAAAAJKR1YAAAAAXNSR0IArs4c6QAABqJJREFUWEd1l39sldUZxz9Py4i0hbI5ESF0i8uGTCdh6vSPCcmizMVMnYlxZi6ZFq/KbMYkClQEWgbrZrjQDo1TA8tkmnbOEVDLZFQiVDJ/zGQyyhIrXCi265iLIBRuuedZzjnvj3PfW94/7n3f8573nO/5Pj++zyNkLu1aNd70D6wQkR+r0QY0mmCiG/unih0XJLlXVffs/t2c8u/sJ27cvjJ2rp8jIqdRekEWybrNB9x4eJXacutRs8hvmm5oJ9oh/5OOu40zAON57hvjZvvL2KkpmBC0CMNUXXB5GSDt6qrW/tdPqjLBbhKf2G/qF/an84Ds4jFT8X38HY7ReF7KTnjQhM1onogsLAe0buEMc7Z4JD5xfCrPs9/c32cB+ufYLCnQmBHBAnTvg++z64qRdeWA2nINplQqVJ46Yifyj8R0CWseZ8qgBRiYNQERnajCdN49RMhXANKSKVizxOid2exzNGQd01E953r4z8fokf6MKUFnX4sMHEKHhwLzBmYLzFnmCiKVgMw5z1A2SjyQgIWl7fD3vbDjj4kZE1OteRa2vQj7etKoi5y6zExZFxiLITNaKsQsxP6SBePMYwG9txfd0ZU6fBzaayNAb+3KHMyznZjFAgrSiaBjMFS0DPkISYDFznjbPXDJlzwjU6bDyGdw4lMwJdi6Bb57u3/3lVlw/N/w6ScpoL+9Ce/tqwCYpgx3zDF8yAHy4V3hR9fdiFw4xY9fNdf5EIc/dMlG3+1F5n3PZjpk9rfQo4fg+LCfe+VVsGMr7NzunxMfCqLXHTrL0OrGm0xJux3W0GfCxOfCV5HHOuDdvWh3lzeB8XsxoQZpeRLd3A4fvO/H1jwFu16Dv26PUobN5j6rJ07tM3/KkK7NXaujpZ2oTvRhXZlr0gws8Fi7A0R3V5p/rH9Ma0AebkWfWA6DR334r40AWYZCCbJgo0xvAaIRQ9r6wBw1xR6FyXGYxwksPIVPfv50LO+AoQE4dRKmToftnTB3PvT9A7nlLnTZA3DmjA/N1g7o7YHurZH0eEbL5Mj7aV609b7LUd1t1HwxNpN36vQjd1/3ebj+JrhkBkydgdTUosWz8GEfHHgfBgfgzkZkyjR05DQ0P5iyvGQNenA//PmFcuYrTEZeTEvjQZSZFek+yLQu/0yohfub4dhhGDgE838A+3ajr3Z6zbPmGjceVuSR2jr0rTfgpd9DycBPl3gHf2ETMusb6MEDUCql5ko1Mi9mVeOfVPX2UDhTofRREJYViR6t6IB39sArPg+565pvIz9cgPa8BvPmw7/+CZs2wl2NUD8ZNqyF1RuQ559F+/aXaWNUmuRFf5urYbDUbUpm7pj1TFSGhGWDY6NlI7xtAXV6Ya2ZiCxugSMfwabfwMwrkHub0KfzMKke7s7BsibkV0+iv2iGwY/LhNatH0uHrlpYp+bsToxeZ1e3NUyWGcfA5AvRK65Gxl+AzL8Nffl56N0FNXWwcCnU1sGG1fDf4955678A//sEqscha9rR06dgYj088iCc8yYrT75h2Lfl6vXkaI+qfjOtBJ0h0yKrdhI0rfCxWuh3gOSzkzD9y/CjnDfP0LGkDkrqKXvAr16G3HoHum8Psmf3mPVUWR5yKWH5vTPV6MHEwYPk6AuySLEvvQyOFWBkJA3jIHcxZSoMDXq/qqqGG26GvW/AiRN+7Dz1VKV0rMw1mLPFghc/X1QlC7g0oD7sF61Et3Uib77uHJnv3Axtzf79176OPLQEnmhBD/dD3SR4/JfI0QLa8WskKtRCDfMyZeuhrJatzDVocdTVQ5XlqpWpavj5SjAG1rf4/0tnIU1L0XwrHOq3i6IteaTvA3TLcz5C51yD3NeEvtyJ7HglqquD8jYO+6psgWYZOhMxFNGa1r343HPD92H9KhgoeP2qHgdtT8Huv8C2l7w5brkD5t3oooqRM57vBQ+hs+cgLc3okC3c0pI3tUJWXJfkGpSiV/ux2pk7F8DIKdj6YtB5KNy/GM6dg2fa/eYXT0MXPw7PbYS+/T6SamqRnz2KbvkdHP4oaZUy0pQpPywgLRYSvcr0UOdtgaqqkJKJ2qS4VbIBYBXdFtAubssOmfRxQY+GZIt8C8gUC17HvEOHbU+26wjnJartWprz1FNxCRwLdHDgKIIzbdCyey7SUTNcsXHSAsWdRNRzRaBTUQ7ZCWrwWERDv4z1L1IdVIaZUFveKDpGHvnJRi2RA/1cDCxsfcs62iSnRHoXR2eSk8Yaz3SutpU2ppdxVYtk8x8O/B/fdr43spKEQQAAAABJRU5ErkJggg=="
class="new-icon2">
</div>
</div>
</div>
</div>
<div class="one-shortcut">
<img src="image/shortcut-2.23896414.png" alt="">
<div>
<p class="name">数据库</p>
<div class="recommend-keys">
<div class="recommend-key">餐饮、民宿、经营数据
<img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACYAAAAcCAYAAAAN3M1lAAAAAXNSR0IArs4c6QAABvRJREFUWEeNV2lsVFUYPfe1M13owJTallKXliXaQoFqB1NKTSFR3HBBQDBxi8QQ/1RcY4xLNOoPFLdEY4iCJoK7QY2GpNBprUugQDttbQUKhdI1pYuly8y8udfc7b3X6Uz1/ZjlLfed73zfd75zCeIcj3bXpw5fHHuDgmxilOYwAJTxT4B/MsbEt/zPwC/p61Rd4eec9+pn4jw/yoBqVxIq/cW3dJB4wDYHavdRRrdOWYTwl0tQ/OAA1M+poC3gErwzCA5ePEPUeQ1ehMfPk/a0ZGN5TGD3BX5ND4EOagDx2JJMyRcx8SINQr7Zydw0ti1gNvMiaBnKPTGBbWmqKwlT86hOlb2oAhHNAl8sOm2KTYuxGAxFl4W+lxjGMzGB3dvs95kRHHGmaxpIxqYyousqXuqiapMzE6tmBTiQZ+MA+80XjoQlMKvg+UK61HXKCFZ5MzHLSMDBiz3iXjsAKtPJn1ds6bVcxECQRsR1G6C6lwMjcYH5feEIjlhdpF4oo1GFr0Cuv+wKPJK7CA8012EwHLI6VN/LvxNBkOlOxgpPOsrSs3Dd7AzsaDuKwOiQClwC1KkEMeIxJoFpBqwuVNFvyLwS85JSRGcmEgM3ZuSgcXQQFybHLTn5qrcD6zMvx02XzcecRLc4bzKKlkvD+G2oH9WDvegOTjgaxpYdYsQBtqHZ76MmE6mM1ZHbchfjiuRUS2m0ZNiJBj7sPIn7cxYgLzUN73b8hZ7gJPpDkwKczbqjex2yQQiLzZgAFmFHGFX0iqWI0iO52MrZGchLScP+3rNWHS5LS0dFejbe72yDyRiezy+C1+UWaZP16iyF6WItBZkBBmIDu7ux5kHK6N4pxR9VZxXebDx+VSG2BmowGjEF2Ofyl8Kb6MaTf9cLpl9YsAxelws72vh/h9Qo/ZPNodVOAhc5igXsnobadRESOUApS7J0RkQru4zXW4qRAIMQfFhwPb7rP4+fB7qRQgg+LVqNnWdb8OfIAMapaTH2OAcmAKgidwQp9U9JByGglMFIiGJsY1N1RSRCfqZgKfbYmarmfJEfVqwRRT/T8dqZAErnZGJtRk7c2x4K1KF1/B81PXTZAIaTsY1NNasilB1kjKXJbtTtqwe1BMjjXjLLq4RDMvj64mLUDPXhl4EukQl+z/mJMVReVYAFqR7s7z4rUrtolgeb5+Xh/XOtGAmHUDvcj2EuMWp46ncCirGXWXViIGB0RVgkyxot2jUIJbcHcbSO8Wvfr6jAt/3nsbfrtMN9AC8u5DXmRmXrUREmF+OdV5fgruOH0culInoaqBQTp8De3ej/lTK22qlZlkgqN8Dzz1W83JuFBSkeq+03ZuehbWxECKY+dl84iZcXroAnMRGVqit5at+8pgR3HjuE3lBQNYSdQs224QTGHcWlSLgawPL/8lMP5y7CtZ65FoiFqR6RkoHwpHVue8ufeOcaH3qCE3j1TECwzhkTwI4fRs/khHAkuvideoloHdt0qjYzeMn0U6BQ2hmm7EyUNWEMLoMgTKlo8QPFa/BN3zns6zmL2Yku9HM2GMP3xRU40N+Jjy+cEmkr82YJYOuPHUJfaNLyadGebRowHu6Gv2pzQsFwDWNYPJOf4qyVp2fhwaY6/FC8VgBLNhJQ5EnH9pY/4CYJqPLdiFfaAzg40K1qLAtvOYBJ0+gMWv6e0pXOnr4jcOgG02QcnO1AHX6KS8UXy8sFG3u724V8cGA1g33YU1SGB5rqRMd8tqwc25p/F/ORv3DVnEzsKvAJxniK4/mxuMDWn/D7TGZatkfPQk35uoz52JFXiC2NNRgIB/Fj8Vp83XcOe7pOY/eSUjSODmE8YmJrTj5uPXYIY3wyiBrLwq6CEtzOi18McLvwnczNCCxMbWC2n5IxflRYiu7gOF463Sg06ycF7JMLp7Fm7jzMdSXh4dyFqLrYIyaBfr7MyxlbidvrqyRjROqg9GzyNz/+E5jTI2kDON+dgj1Ly/D0yXqx+LWeDDyRV4gPOv/Gl70dYnFud57KX4rNDX50OZhZLRjzWcBs222DmhHYzSf8PlDT9mOWOZTw8pPT0D4xik3ZeXjsyqvROTGGJ9rq0RMaF7KQ7U7Gxnl5eO9cq6ojmTLO2NsFK3Hb0Sr0hGSNOR2HrvO4jN18okrYnnh+TBsWPi1TDBdGzJBdyMo5CKfAG4Ynn8r+ToCBpAQDo2ZYgZqaQgsYibMZ4YwxGo5ysNKTy9ilXZnWVcop6LRbG2BrH2rvSZ2FHz3lCUHs7du6hsNLqBlpllRrfv6/nxKQNUhrzyk1ixe51i9nwVvgCNrhSY694WWMkZuOVX0OxjZTngHlx5x+SpxzANCdpeepcyNjMyw3wc6NtAPQKIBqI8Fd2VB6S8e/XumN5fravIkAAAAASUVORK5CYII="
class="new-icon2">
</div>
</div>
</div>
</div>
<div class="one-shortcut">
<img src="image/shortcut-3.bd8c5bae.png" alt="">
<div>
<p class="name">创业资料</p>
<div class="recommend-keys">
<div class="recommend-key">甜品店、服装店、便利店
</div>
</div>
</div>
</div>
<div class="one-shortcut">
<img src="image/shortcut-4.e63b781a.png" alt="">
<div>
<p class="name">品牌监测</p>
<div class="recommend-keys">
<div class="recommend-key">子分类名称
</div>
</div>
</div>
</div>
<div class="one-shortcut">
<img src="image/shortcut-5.bd8281ad.png" alt="">
<div>
<p class="name">行业交流</p>
<div class="recommend-keys">
<div class="recommend-key">分享、提问、学习
</div>
</div>
</div>
</div>
<div class="one-shortcut">
<img src="image/shortcut-8.2cca9834.png" alt="">
<div>
<p class="name">行业研报</p>
<div class="recommend-keys">
<div class="recommend-key">最新研究报告
</div>
</div>
</div>
</div>
<div class="one-shortcut">
<img src="image/shortcut-9.50947a90.png" alt="">
<div>
<p class="name">商业观察</p>
<div class="recommend-keys">
<div class="recommend-key">最新资讯
</div>
</div>
</div>
</div>
<div class="one-shortcut">
<img src="image/shortcut-10.a53d5475.png" alt="">
<div>
<p class="name">深度分析服务</p>
<div class="recommend-keys">
<div class="recommend-key">市场分析、品牌定位
</div>
</div>
</div>
</div>
</div>
<div class="part-mask"></div>
</div>Css代码:
.fast-pass-part {
margin-bottom: 20px;
height: 180px;
background: #fff;
border-radius: 6px;
position: relative;
}
.fast-pass-part .part-container {
padding: 28px 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-line-pack: justify;
align-content: space-between;
border-radius: 6px;
height: 100%;
}
.fast-pass-part .one-shortcut {
width: 25%;
height: 52px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
cursor: pointer;
padding-left: 26px;
}
.fast-pass-part .one-shortcut>img {
width: 42px;
height: 42px;
margin-right: 10px;
}
img {
border-style: none;
}
*,
:after,
:before {
-webkit-box-sizing: inherit;
box-sizing: inherit;
}
.fast-pass-part .one-shortcut .name {
font-weight: 600;
font-size: 16px;
color: #121622;
}
h1,
h2,
h3,
h4,
h5,
h6,
p {
margin: 0;
padding: 0;
}
.fast-pass-part .recommend-keys {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
margin-top: 8px;
}
.fast-pass-part .recommend-keys .recommend-key {
font-weight: 400;
font-size: 14px;
cursor: pointer;
margin-right: 10px;
position: relative;
color: #778193;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.fast-pass-part .recommend-keys .recommend-key .new-icon2 {
width: 18px;
height: 14px;
margin-left: 3px;
}
.fast-pass-part .recommend-keys .recommend-key:last-child {
margin-right: 0;
}二十二、首页菜单(手机版)

图标文件:
图标
Html代码:
<div class="mrxu_link">
<dl>
<dd class="xu_link_1"><a href="#"><i></i>
<p>海报</p>
</a></dd>
<dd class="xu_link_2"><a href="#"><i></i>
<p>插画</p>
</a></dd>
<dd class="xu_link_3"><a href="#"><i></i>
<p>电商</p>
</a></dd>
<dd class="xu_link_4"><a href="#"><i></i>
<p>品牌</p>
</a></dd>
<dd class="xu_link_5"><a href="#"><i></i>
<p>logo</p>
</a></dd>
<dd class="xu_link_6"><a href="#"><i></i>
<p>包装</p>
</a></dd>
<dd class="xu_link_7"><a href="#"><i></i>
<p>视频</p>
</a></dd>
<dd class="xu_link_8"><a href="#"><i></i>
<p>画册</p>
</a></dd>
<dd class="xu_link_9"><a href="#"><i></i>
<p>ip</p>
</a></dd>
<dd class="xu_link_10"><a href="#"><i></i>
<p>全部</p>
</a></dd>
</dl>
</div>Css代码:
.mrxu_link {
border-radius: 17px;
box-shadow: 1px 0px 7px #94cbfb66;
padding: 5px;
}
.mrxu_lin1k dl {
box-shadow: 1px 1px 1px #e7f4ff;
border-radius: 12px;
background-color: #fff;
margin-top: 10px;
margin-bottom: 10px;
border-radius: 17px;
}
.mrxu_link dl dd {
display: inline-block;
width: 18.5%;
margin-bottom: 6px;
margin-top: 6px;
}
.mrxu_link dl dd a {
display: block;
}
.mrxu_link dl dd a i {
display: block;
width: 45px;
height: 45px;
margin: 0 auto 5px;
}
.mrxu_link dl dd a p {
height: 20px;
line-height: 20px;
font-size: 12px;
color: #666;
text-align: center;
overflow: hidden;
}
.mrxu_link dl dd.xu_link_1 i {
background: url(image/10019.png) center no-repeat;
background-size: 45px;
}
.mrxu_link dl dd.xu_link_2 i {
background: url(image/100255.png) center no-repeat;
background-size: 45px;
}
.mrxu_link dl dd.xu_link_3 i {
background: url(image/10028.png) center no-repeat;
background-size: 45px;
}
.mrxu_link dl dd.xu_link_4 i {
background: url(image/10018.png) center no-repeat;
background-size: 45px;
}
.mrxu_link dl dd.xu_link_5 i {
background: url(image/10022.png) center no-repeat;
background-size: 45px;
}
.mrxu_link dl dd.xu_link_6 i {
background: url(image/10021.png) center no-repeat;
background-size: 45px;
}
.mrxu_link dl dd.xu_link_7 i {
background: url(image/10025.png) center no-repeat;
background-size: 45px;
}
.mrxu_link dl dd.xu_link_8 i {
background: url(image/zx.png) center no-repeat;
background-size: 45px;
}
.mrxu_link dl dd.xu_link_9 i {
background: url(image/10018.png) center no-repeat;
background-size: 45px;
}
.mrxu_link dl dd.xu_link_10 i {
background: url(image/10020.png) center no-repeat;
background-size: 45px;
}
.justify a img{
float: left;
}
.load-more.box-in.box.b2-radius.mg-t {
background: none;
}
.post-list .load-more .post-load-button {
width: auto;
border: 0;
transition: all .3s;
padding: 12px 40px;
font-size: 15px;
letter-spacing: .5px;
background-color: var(--primary-color);
background-image: -webkit-gradient(linear, left top, right top, from(#006eff), to(#13adff));
background-image: -webkit-linear-gradient(left, #006eff, #13adff);
background-image: -o-linear-gradient(left, #006eff 0, #13adff 100%);
background-image: linear-gradient(90deg, #006eff, #13adff);
-webkit-box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
color: #fff!important;
}
.mrxu_link a {
color: inherit;
text-decoration: none;
vertical-align: top;
}二十三、菜单(手机版)

图片:


Html代码:
<div id="html-box-shuangtu" class="html-box">
<div class="mrxu_num">
</div>
<div class="mrxu_num1"><a href="#"><img src="https://img.ahap.cn/files/2022/02/20220225111054327.png">
</a></div>
<div class="mrxu_num2"><a href="#"><img src="https://img.ahap.cn/files/2022/02/20220225111054741.png">
</a></div>
</div>Css代码:
.mrxu_num1 {
box-shadow: 1px 1px 3px #c8def1;
width: 49%;
height: 80px;
float: left;
overflow: hidden;
border-radius: 12px;
margin-right: 7px;
}
.thumb, a, a:active, a:visited {
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
.html-box img {
display: flex;
width: 100%;
}
html :where(img) {
height: 80px;
}
.mrxu_num2 {
box-shadow: 1px 1px 3px #c8def1;
width: 49%;
height: 80px;
float: revert;
overflow: hidden;
border-radius: 12px;
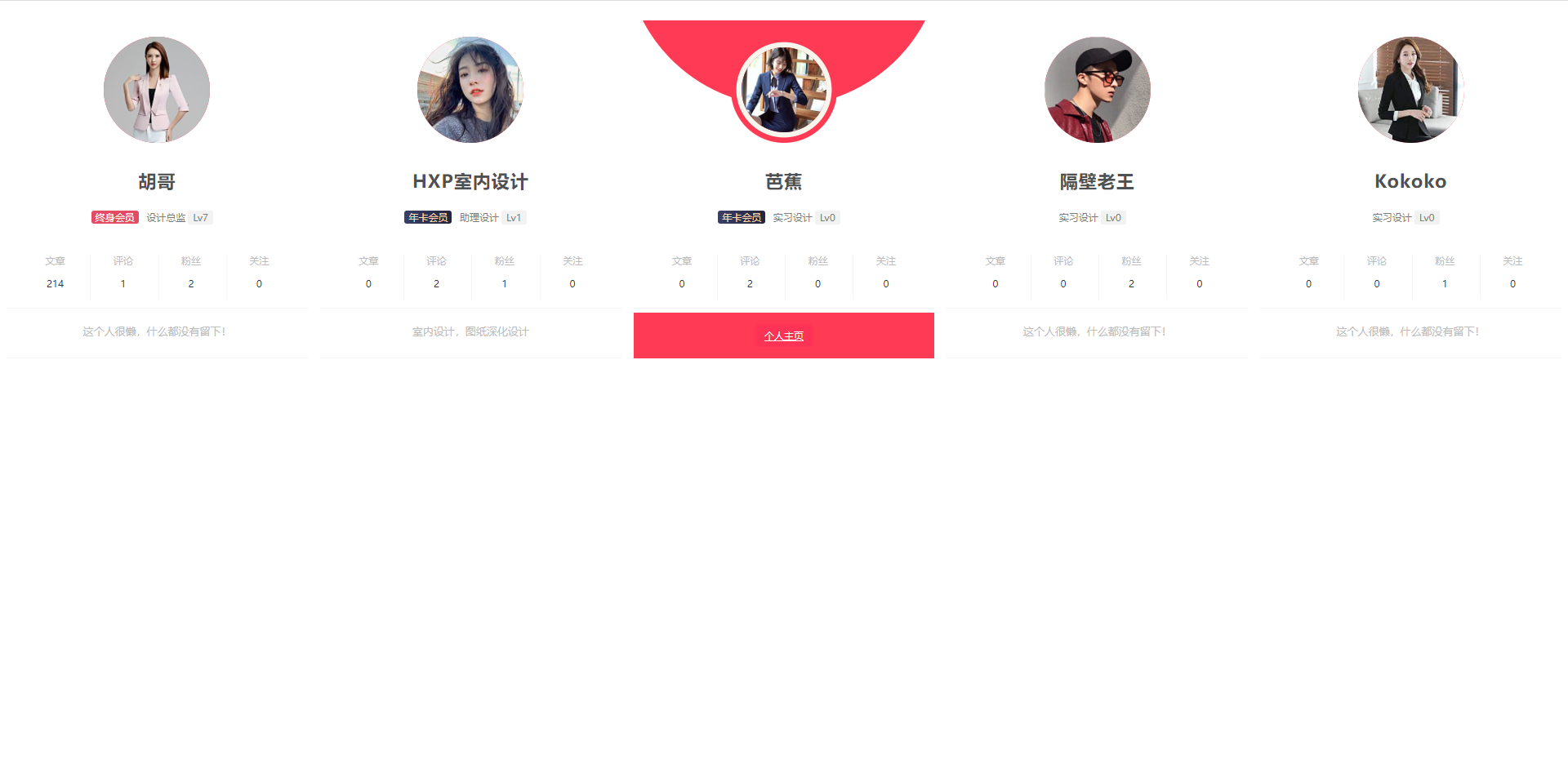
}二十四、会员展示模块

它依赖7b2主题的css文件!
可以做成动态的。
Html代码:
<link rel="stylesheet" href="https://www.ahap.cn/rz-image/style.css" type="text/css" media="all">
<link rel="stylesheet" href="https://www.ahap.cn/wp-content/themes/b2/Assets/fontend/style.css" type="text/css" media="all">
<div class="demo">
<div class="container">
<div class="row">
<div class="col-sm-6">
<div class="our-team b2-radius">
<div class="pic"><img
data-src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153722476.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
alt=""
src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153722476.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
class="lazy"></div>
<div class="i-content">
<div class="user-s-info-name">
<h3 class="title">胡哥</h3>
<p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip3"><i
style="border-color: rgb(30, 115, 190);"></i><b
style="color: rgb(30, 115, 190);">终身会员</b></span></b> <span
class="lv-icon user-lv b2-lv7"><b>设计总监</b><i>lv7</i></span></span></p>
</div>
<div class="user-s-data">
<div><span>文章</span>
<p>214</p>
</div>
<div><span>评论</span>
<p>1</p>
</div>
<div><span>粉丝</span>
<p>2</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="user-s-info-desc">
这个人很懒,什么都没有留下!
</div>
</div>
<ul class="social">
<div class="user-s-follow"><a href="https://www.onecad.cn/users/1" class="link-block">个人主页</a></div>
</ul>
</div>
</div>
<div class="col-sm-6">
<div class="our-team b2-radius">
<div class="pic"><img
data-src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153748481.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
alt=""
src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153748481.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
class="lazy"></div>
<div class="i-content">
<div class="user-s-info-name">
<h3 class="title">HXP室内设计</h3>
<p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip2"><i
style="border-color: rgb(129, 215, 66);"></i><b
style="color: rgb(129, 215, 66);">年卡会员</b></span></b> <span
class="lv-icon user-lv b2-lv1"><b>助理设计</b><i>lv1</i></span></span></p>
</div>
<div class="user-s-data">
<div><span>文章</span>
<p>0</p>
</div>
<div><span>评论</span>
<p>2</p>
</div>
<div><span>粉丝</span>
<p>1</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="user-s-info-desc">
室内设计,图纸深化设计
</div>
</div>
<ul class="social">
<div class="user-s-follow"><a href="https://www.onecad.cn/users/2" class="link-block">个人主页</a></div>
</ul>
</div>
</div>
<div class="col-sm-6">
<div class="our-team b2-radius">
<div class="pic"><img
data-src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153914348.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
alt=""
src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153914348.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
class="lazy"></div>
<div class="i-content">
<div class="user-s-info-name">
<h3 class="title">芭蕉</h3>
<p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip2"><i
style="border-color: rgb(129, 215, 66);"></i><b
style="color: rgb(129, 215, 66);">年卡会员</b></span></b> <span
class="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p>
</div>
<div class="user-s-data">
<div><span>文章</span>
<p>0</p>
</div>
<div><span>评论</span>
<p>2</p>
</div>
<div><span>粉丝</span>
<p>0</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="user-s-info-desc">
这个人很懒,什么都没有留下!
</div>
</div>
<ul class="social">
<div class="user-s-follow"><a href="https://www.onecad.cn/users/21" class="link-block">个人主页</a></div>
</ul>
</div>
</div>
<div class="col-sm-6">
<div class="our-team b2-radius">
<div class="pic"><img
data-src="https://img.onecad.cn/wp-content/uploads/2022/01/20220108072334884.jpg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
alt=""
src="https://img.onecad.cn/wp-content/uploads/2022/01/20220108072334884.jpg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
class="lazy"></div>
<div class="i-content">
<div class="user-s-info-name">
<h3 class="title">隔壁老王</h3>
<p><span class="lv-icon user-lv b2-lv0"><b></b> <span
class="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p>
</div>
<div class="user-s-data">
<div><span>文章</span>
<p>0</p>
</div>
<div><span>评论</span>
<p>0</p>
</div>
<div><span>粉丝</span>
<p>2</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="user-s-info-desc">
这个人很懒,什么都没有留下!
</div>
</div>
<ul class="social">
<div class="user-s-follow"><a href="https://www.onecad.cn/users/35" class="link-block">个人主页</a></div>
</ul>
</div>
</div>
<div class="col-sm-6">
<div class="our-team b2-radius">
<div class="pic"><img
data-src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153829187.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
alt=""
src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153829187.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
class="lazy"></div>
<div class="i-content">
<div class="user-s-info-name">
<h3 class="title">kokoko</h3>
<p><span class="lv-icon user-lv b2-lv0"><b></b> <span
class="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p>
</div>
<div class="user-s-data">
<div><span>文章</span>
<p>0</p>
</div>
<div><span>评论</span>
<p>0</p>
</div>
<div><span>粉丝</span>
<p>1</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="user-s-info-desc">
这个人很懒,什么都没有留下!
</div>
</div>
<ul class="social">
<div class="user-s-follow"><a href="https://www.onecad.cn/users/45" class="link-block">个人主页</a></div>
</ul>
</div>
</div>
</div>
</div>
</div>Css代码:
.demo {
padding-bottom: 2em;
}
.our-team {
padding: 20px 0 0px;
background: #ffffff;
text-align: center;
overflow: hidden;
position: relative;
width: 100%;
}
.demo .user-s-info-name {
margin-top: 0px;
display: flex;
flex-flow: column;
margin-left: 0px;
}
.demo .user-s-info-desc {
font-size: 13px;
margin-top: 10px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
width: 100%;
background: #ffffff;
padding: 10px;
color: #bcbcbc;
height: 62px;
line-height: 35px;
text-align: center;
box-sizing: border-box;
border-top: 1px solid #f3f3f3;
border-bottom: 1px solid #f3f3f3;
}
.our-team .pic {
display: inline-block;
width: 130px;
height: 130px;
margin-bottom: 10px;
z-index: 1;
position: relative;
}
.our-team .pic:before {
content: "";
width: 100%;
height: 0;
border-radius: 50%;
background: #ff3a55;
position: absolute;
bottom: 135%;
right: 0;
left: 0;
opacity: 1;
transform: scale(3);
transition: all 0.3s linear 0s;
}
.our-team:hover .pic:before {
height: 100%;
}
.our-team .pic:after {
content: "";
width: 100%;
height: 100%;
border-radius: 50%;
background: #ff3a55;
position: absolute;
top: 0;
left: 0;
z-index: -1;
}
.row {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-moz-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
margin-top: 24px;
}
.col-sm-6 {
cursor: pointer;
width: calc(20% - 12px);
border-radius: 4px;
background-size: 100% 100%;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-moz-box-orient: vertical;
-moz-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
align-items: center;
position: relative;
}
@media screen and (max-width: 768px){
.col-sm-6 {
width: calc(50% - 12px);
}
}
@media screen and (max-width: 500px){
.col-sm-6 {
width:100%;
}
}
.our-team .pic img {
width: 100%;
height: auto;
border-radius: 50%;
transform: scale(1);
transition: all 0.9s ease 0s;
}
.our-team:hover .pic img {
box-shadow: 0 0 0 8px #f7f5ec;
transform: scale(0.8);
}
.our-team .team-content {
margin-bottom: 30px;
}
.our-team .title {
font-size: 22px;
font-weight: 700;
color: #4e5052;
letter-spacing: 1px;
text-transform: capitalize;
margin-bottom: 5px;
}
.our-team .post {
display: block;
font-size: 15px;
color: #4e5052;
text-transform: capitalize;
}
.our-team .social {
width: 100%;
padding: 0;
margin: 0;
background: #ff3a55;
position: absolute;
bottom: -100px;
left: 0;
transition: all 0.5s ease 0s;
}
.our-team:hover .social {
bottom: 0;
}
.our-team .social li {
display: inline-block;
}
.our-team .social li a {
display: block;
padding: 10px;
font-size: 17px;
color: #fff;
transition: all 0.3s ease 0s;
}
.our-team .social li a:hover {
color: #eb1768;
background: #f7f5ec;
}
.user-s-follow a{
border-radius: 4px;
color: #fff;
padding: 5px 10px;
transition: opacity .2s;
position: relative;
cursor: pointer;
font-size: 12px;
margin: 0;
white-space: nowrap;
background: #ff3355;
border: 1px solid #ff3355;
border-radius: 5px;
}
@media only screen and (max-width: 990px) {
.our-team {
margin-bottom: 30px;
}
}
/*首页模块标题*/
#biaoti.post-modules-top {
display: flex;
line-height: 1;
align-items: center;
justify-content: space-between;
margin-bottom: 0px;
}
.modules-title-box .module-title {
font-size: 22px;
text-align: left;
margin-right: 10px;
font-weight: 500;
}
.wwwmodel-title {
padding: 30px 0px 30px;
}
.clearfix {
zoom: 1;
}
.wwwmodel-title .wwwmodel-title-left {
float: left;
}
.wwwmodel-title .wwwmodel-title-left h3 {
color: #333333;
font-size: 22px;
}
.wwwmodel-title .wwwmodel-title-right {
float: right;
}
.wwwmodel-title .wwwmodel-title-right .wwwmodel-title-active {
color: #666;
font-weight: bold;
}
.wwwmodel-title .wwwmodel-title-right .wwwmodel-title-item {
display: inline-block;
font-size: 14px;
color: #999;
cursor: pointer;
margin-left: 44px;
padding-bottom: 8px;
transition: all ease 0.4s;
position: relative;
}
.wwwmodel-title .wwwmodel-title-right .wwwmodel-title-more {
display: inline-block;
padding: 0px 2px;
font-size: 14px;
color: #999;
top: 3px;
cursor: pointer;
padding-bottom: 8px;
margin-left: 40px;
position: relative;
transition: all ease 0.4s;
}
.clearfix:after {
display: block;
clear: both;
content: "";
visibility: hidden;
height: 0;
}
.wwwmodel-title .wwwmodel-title-right .wwwmodel-title-item:hover {
color: #666;
font-weight: bold;
}
.wwwmodel-title .wwwmodel-title-right .wwwmodel-title-item:after {
content: '';
width: 0px;
height: 1px;
background-color: #3BC66F;
display: block;
position: absolute;
bottom: 0px;
left: 0px;
transition: all ease 0.4s;
}
.wwwmodel-title .wwwmodel-title-right .wwwmodel-title-item:hover:after {
width: 100%;
}
.wwwmodel-title .wwwmodel-title-right .wwwmodel-title-active:after {
width: 100%;
}
/*首页模块仿照OM*/
.model-column {
margin: 0 auto;
}
.model-column .common-model-wrap .model-item:nth-of-type(6n) {
margin-right: 0
}
.model-column .model-item {
max-height: 331px;
width: 294px;
margin: 0 16px 16px 0;
transition: all .2s linear;
border-radius: 5px
}
.model-column .model-item:hover {
box-shadow: 0 8px 15px 0 rgba(0,0,0,.15);
transform: translateY(-5px)
}
.model-column .model-item:hover .model-info>p {
color: #e80000
}
.model-column .model-item:hover .model-info>div {
color: #e80000
}
.model-column .model-item .model-cover {
display: block;
width: 100%;
height: 285px;
background-color: #fff
}
.model-column .model-item .model-cover img {
width: 100%;
height: 100%;
opacity: 0;
transition: opacity .5s linear;
border-radius: 5px 5px 0 0
}
.model-column .model-item .model-info {
display: flex;
align-items: center;
justify-content: space-between;
height: 46px;
padding: 0 14px;
background-color: #fff;
border-radius: 0 0 5px 5px
}
.model-column .model-item .model-info .title {
color: #666;
white-space:nowrap;
text-overflow:ellipsis;
overflow:hidden;
}
.model-column .model-item .model-info>p {
flex: 2;
padding-right: 20px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap
}
.model-column .irregular-wrap {
display: flex
}
.model-column .irregular-wrap .irregular-left {
flex-shrink: 0;
max-height: none
}
.model-column .irregular-wrap .irregular-left .model-cover {
height: 634px
}
.model-column .irregular-wrap .irregular-center {
max-width: 909px;
display: flex;
flex-wrap: wrap
}
.model-column .irregular-wrap .irregular-right .model-item {
width: 590px;
margin-right: 0
}
@media screen and (max-width: 1366px) {
.model-column .irregular-wrap .irregular-right .model-item {
width: 496px;
margin-right: 0
}
.model-column .model-item {
max-height: 331px;
width: 232px;
margin: 0 16px 16px 0;
transition: all .2s linear;
border-radius: 5px;
}
.model-column .model-item .model-cover {
display: block;
width: 100%;
height: 232px;
background-color: #fff;
}
.model-column .irregular-wrap .irregular-left .model-cover {
height: 528px;
}
}
/*首页问答列表*/
.encyclopedias {
margin-top:10px;
}
.encyclopedias ul {
width:100%;
padding:20px;
box-sizing:border-box;
background:#fff;
margin-bottom:30px;
margin-top:0px;
}
.encyclopedias ul .px_item {
width:50%;
float:left;
}
.encyclopedias ul .px_item:nth-child(2n+1) {
padding-right:10px;
border-right:1px dotted #f0f0f0
}
.encyclopedias ul .px_item:nth-child(2n) {
padding-left:10px
}
.encyclopedias ul .px_item a {
display:block;
width:100%;
line-height:50px;
box-sizing:border-box;
font-size:15px;
position:relative;
background:#fff url(./img/zizhu/icon-q.png) 10px center no-repeat;
border-radius:4px;
padding-right:120px;
padding-left:36px;
}
.encyclopedias ul .px_item a:hover {
background:#f9f9f9 url(./img/zizhu/icon-q.png) 10px center no-repeat;
border-radius:4px;
}
.encyclopedias ul .px_item a .question {
position:absolute;
height:50px;
position:absolute;
right:10px;
top:0;
z-index:2;
/*background:url(./img/zizhu/icon-q.png) left center no-repeat;*/
width:auto;
padding-left:24px;
line-height:50px
}
.encyclopedias ul .px_item a:hover .question {
/*background:url(./img/zizhu/icon-q.png) left center no-repeat;*/
width:auto
}
@media screen and (max-width: 768px){
.encyclopedias ul .px_item {
width:100%;
float:left;
}
.encyclopedias ul .px_item a {
display: block;
width: 100%;
line-height: 30px;
padding: 10px 0;
box-sizing: border-box;
font-size: 15px;
position: relative;
background: #fff url(./img/zizhu/icon-q.png) 0px 18px no-repeat;
border-radius: 4px;
padding-right: 0px;
padding-left: 25px;
}
.encyclopedias ul .px_item a .question {
display: none;
}
.encyclopedias ul .px_item:nth-child(2n) {
padding-left:0px
}
.encyclopedias ul .px_item:nth-child(2n+1) {
padding-right:10px;
border-right:1px dotted #fff;
}
}
.comment-text p strong{
font-weight: 700;
padding: 0 5px;
color: var(--hover_color);
}
.part-title {
display: flex;
align-items: center;
margin-bottom: -10px;
}
.puxin_sx{
font-size: 14px;
letter-spacing: .8px;
position: relative;
}
.part-title h3 {
flex: 1;
margin-bottom: 10px;
font-size: 25px;
font-weight: normal;
white-space: nowrap;
margin-right: 10px;
padding-top: 1px;
}
.part-title p {
letter-spacing: .5px;
}
.puxin_gd{
white-space: nowrap;
margin-left: 10px;
padding-bottom: 20px;
}
.puxin_gd .btn {
position: relative;
padding: 0 16px;
display: block;
border-radius: 0px;
color: #8590A6;
background-color: #fff;
height: 32px;
font-size: 14px;
color: #fff;
line-height: 32px;
background-image: -webkit-linear-gradient(0deg,#ff416c 0%,#ff4b2b 100%);
display: flex;
align-items: center;
}
.part-title .part-nav{
overflow-x: auto;
white-space: nowrap;
padding-bottom: 20px;
}
.part-title .part-nav .all {
background: var(--hover_color);
color: #fff;
}
.part-title i {
padding-left: 10px;
}
.part-title .part-nav a {
color: #606266;
font-size: 13px;
padding: 4px 10px;
display: inline-block;
margin-left: 20px;
transition: all .3s
}
.title_puxin >div:nth-of-type(2) {
margin-top: 10px;
color: #999;
font-size: 16px;
margin-bottom: 20px;
}
/* VIP头像CSS */
.lv-icon.b2-vip0 b {
color: #000 !important;
background: linear-gradient(90.34deg, #D7E5FF 0.27%, #B9CBFF 99.7%);
padding: 0 5px;
border-radius: 3px;
}
.lv-icon.b2-vip1 b {
color: #6C4A20 !important;
background: linear-gradient(90.34deg, #FFD2A2 0.27%, #FFE2C2 99.7%);
padding: 0 5px;
border-radius: 3px;
}
.lv-icon.b2-vip2 b {
color: #ffdbb1 !important;
background: linear-gradient(90.34deg, #393f68 0.27%, #24263c 99.7%);
padding: 0 5px;
border-radius: 3px;
}
.lv-icon.b2-vip3 b {
color: #ffffff !important;
background: linear-gradient(90.34deg, #e54b63 0.27%, #e54b63 99.7%);
padding: 0 5px;
border-radius: 3px;
}
.user-w-lv {
display: flex;
height: 22px;
flex-wrap: wrap;
}
.b2-vip0{
background-image: url(https://onecad.cn/wp-content/themes/b2child/img/zizhu/vip.png);
background-repeat: no-repeat;
background-size: contain;
}
.b2-vip1{
background-image: url(https://onecad.cn/wp-content/themes/b2child/img/zizhu/vip.png);
background-repeat: no-repeat;
background-size: contain;
}
.b2-vip2{
background-image: url(https://onecad.cn/wp-content/themes/b2child/img/zizhu/vip.png);
background-repeat: no-repeat;
background-size: contain;
}
.b2-vip3{
background-image: url(https://onecad.cn/wp-content/themes/b2child/img/zizhu/vip.png);
background-repeat: no-repeat;
background-size: contain;
}
/* 图酷网会员列表 */
@media (min-width:768px) {
.home-section-designs {
display: block;
width: 100%;
}
}
.home-section-designs .items {
overflow: hidden;
margin: 0 -8px 0px
}
.home-section-designs .items .item-wrap {
float: left;
width: 50%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 8px
}
@media (min-width:1024px) {
.home-section-designs .items .item-wrap {
width: 25%
}
}
.home-section-designs .items .item {
background: #fff;
overflow: hidden;
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s
}
.home-section-designs .items .item:hover {
-webkit-transform: translateY(-5px);
-ms-transform: translateY(-5px);
transform: translateY(-5px)
}
.home-section-designs .items .item-thumb .thumb {
padding-top: 100%
}
.home-section-designs .items .item-thumb .thumb:hover {
opacity: .8
}
.home-section-designs .items .item-main {
padding: 15px 0 0
}
@media (min-width:768px) {
.home-section-designs .items .item-main {
padding: 16px 25px
}
}
.home-section-designs .items .item-main h2 {
font-size: 18px;
color: #3c3c3c;
font-weight: 400;
line-height: 20px;
height: 20px;
overflow: hidden;
margin-bottom: 15px
}
.home-section-designs .items .item-main h2 span {
margin-left: 5px;
font-size: 13px;
color: #b2b2b2
}
.home-section-designs .items .item-main h2:hover {
color: #3385ff
}
.home-section-designs .items .item-main h4 {
margin: 0 -5px;
font-weight: 400;
line-height: 22px;
height: 22px;
overflow: hidden
}
.one_list_a{
font-size: 13px;
margin-top: 10px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
width: 100%;
background: #ffffff;
color: #bcbcbc;
}
.home-section-designs .items .item-main h4 span {
display: inline-block;
-webkit-border-radius: 3px;
border-radius: 3px;
background: #e5f0ff;
font-size: 12px;
color: #3385ff;
padding: 0 5px;
margin: 0 5px;
white-space: nowrap
}
.home-section-designs .items .item-main h4 span:hover {
background: #3385ff;
color: #fff
}
/*自定义footer底部CSS*/
.fl{float:left;width: 40%;justify-content: space-between;display: flex;}
.fla{float:left;}
.fr{float:right;}
.public-foot{width:100%;background:#2d3237;display:table;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.public-foot .foot-cont{padding:30px
0;display:table}
@media screen and (max-width: 768px){
.public-foot{
display: none;
}
}
@media screen and (min-width: 768px){
.footer-bottom{
display: none;
}
}
.public-foot .foot-cont
h4{color:#fff;margin-bottom:20px}
.public-foot .foot-cont-fl ul>li
a{color:#b2b2b2;font-size:13px}
.public-foot .foot-cont-fl ul>li a:hover{color:#ff3a55}
.public-foot .foot-cont-fr
.tel{margin-right:55px;float: left; padding-top: 6px;}
.public-foot .tel-number{display:table}
.public-foot .tel-icon
.tel-icon-a{width:42px;height:42px;line-height:42px;background:#1e1f23;color:#8b8b8b;text-align:center;margin-right:8px;padding: 10px;}
.public-foot .tel-icon .tel-icon-a:hover{background:#ff3a55;color:#fff;}
.org{color:#ff3a55}
.public-foot .tel-number{font-size:24px;margin-top:20px}
.public-foot
.ewm{margin-top: 5px;}
.public-foot .ewm
span{display:block;text-align:center;color:#b2b2b2;padding-top: 5px;}
.public-foot .ewm ul
li{float:left;margin-left:30px;text-transform:uppercase}
.public-foot .ewm ul li
img{width:100px}
.foot-copyright{width:100%;color:#666;padding:20px
0 10px;display:table;border-top: 1px solid #23232a;}
.foot-copyright
p{font-size:12px;line-height: 30px;}
.foot-copyright p
a{color:#666}
.foot-copyright p a:hover{color:#ff3a55}
.foot-copyright-fr ul
li{float:left;margin-right:5px}
.foot-copyright-fr ul li
a{display:block}
.fl ul li{
font-size: 13px;
padding: 10px 0px;
box-sizing: border-box;
}
.fl .html-widget {
padding: 10px 0px 0px 0px;
}
.fl h2{
font-size: 16px;
padding: 5px 0px;
color: #fff;
line-height: 1;
}
.tel > h2 {
font-size: 16px;
padding-bottom: 22px;
color: #fff;
line-height: 1;
font-weight: 500;
}
/*自定义home_srarch模块CSS*/
.flickity-enabled.is-draggable {
margin-top: -25px;
}
二十五、WordPress临时维护。

将代码放入主题的functions.php文件中,不影响后台操作。
第一个参数是内容,第二个是维护标题。
function zm_maintenancemode() {
wp_die('站点维护中','维护中');
exit;
}
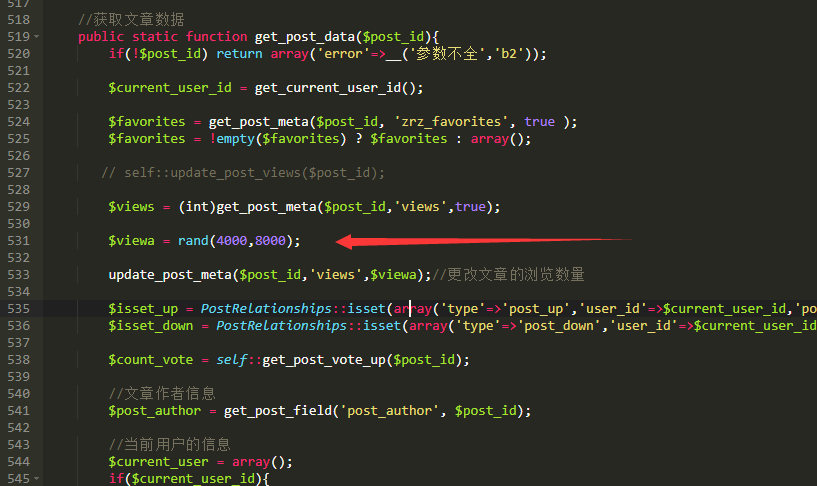
add_action('get_header', 'zm_maintenancemode');二十六、修改文章的随机阅读数量

打开b2/Modules/Common/Post.php文件的第553行上方加入下方代码:
$viewa = rand(4000,8000);代码意思是:随机在4000-8000里面输出一个数(例如:5653),最低4000,最高8000,这个最低和最高自定义。
二十七、首页展示区块、会员开通详情(1)

这个区块还可以的,右边的vip是动态显示,也就是说如果开通其中一个会员那它就会点亮对应的会员,如图,唯一缺点就是渲染反应慢,是由Js控制。
Html:
<div id="xutian_vips" class="sort b2-radius">
<!-- 新专题 -->
<ul class="sort-config">
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://www.tukuv.com/wp-content/uploads/2022/01/1641039099-linggan-01.svg"
alt="">
<p class="sort-config-title">优质精品</p>
<span class="sort-config-desc">提供海量高品质图片</span>
</div>
</li>
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://www.tukuv.com/wp-content/uploads/2022/01/1641039233-ruanjian-01.svg"
alt="">
<p class="sort-config-title">优质精品</p>
<span class="sort-config-desc">手动上传高品质素材</span>
</div>
</li>
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://www.tukuv.com/wp-content/uploads/2022/01/1641039309-ziti-01.svg"
alt="">
<p class="sort-config-title">专业水平</p>
<span class="sort-config-desc">10年图纸深化经验</span>
</div>
</li>
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://www.tukuv.com/wp-content/uploads/2022/01/1641039800-logojun.svg"
alt="">
<p class="sort-config-title">价格实惠</p>
<span class="sort-config-desc">终身VIP仅需199元</span>
</div>
</li>
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://www.tukuv.com/wp-content/uploads/2022/01/1641040320-huodong-01.svg"
alt="">
<p class="sort-config-title">值得信赖</p>
<span class="sort-config-desc">用心服务,值得信赖</span>
</div>
</li>
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="https://www.tukuv.com/wp-content/uploads/2022/01/1641039309-ziti-01.svg"
alt="">
<p class="sort-config-title">无忧售后</p>
<span class="sort-config-desc">保证放心购、安心用</span>
</div>
</li>
</ul>
<div class="sort-blocks">
<div class="bt-body">
<div class="containerrr">
<div class="g-scrolling-carousel">
<div class="items">
<a class="card_ZQsT- b2-radius" href="#" target="_blank"><img
src="https://img.onecad.cn/wp-content/uploads/2022/02/20220211141407245.jpg">
<div class="title_3qCGt">室内设计</div>
<div class="year-tag_3Iqeg guanggao">广告</div>
</a><a class="card_ZQsT- b2-radius" href="baidu.com" target="_blank"><img
src="https://img.onecad.cn/wp-content/uploads/2022/02/20220211141355749.jpg">
<div class="title_3qCGt">酒店餐饮设计</div>
<div class="year-tag_3Iqeg tuijain ">推荐</div>
</a><a class="card_ZQsT- b2-radius" href="#" target="_blank"><img
src="https://img.onecad.cn/wp-content/uploads/2022/02/20220211141351841.jpg">
<div class="title_3qCGt">娱乐会所图库</div>
<div class="year-tag_3Iqeg remen">热门</div>
</a><a class="card_ZQsT- b2-radius" href="44" target="_blank"><img
src="https://img.onecad.cn/wp-content/uploads/2022/02/20220211141348525.jpg">
<div class="title_3qCGt">售楼处资料</div>
<div class="year-tag_3Iqeg huodong">活动</div>
</a><a class="card_ZQsT- b2-radius" href="RRR" target="_blank"><img
src="https://img.onecad.cn/wp-content/uploads/2022/02/20220211141314215.jpg">
<div class="title_3qCGt">精装修样板间</div>
<div class="year-tag_3Iqeg jingping">精品</div>
</a>
</div>
</div>
</div>
</div>
<div class="srot-mine b2-radius">
<i class="srot-mine-bg"></i>
<div class="sort-mine-wrap">
<div class="srot-mine-tit"><img src="https://img.onecad.cn/wp-content/uploads/2022/01/20220114064641724.svg"
alt="" class="srot-mine-ava"> <span>开通会员全站素材无限制下载</span></div>
<div id="userDisplayName" class="srot-mine-vips">
<a href="./vips" target="_blank" class="sort-vips-item"><img src="//s.ibaotu.com/next/img/new/person.b254.png"
alt="" class="sort-vips-icon">
<p class="sort-vips-tit">永久会员</p>
<p class="sort-vips-tit2" v-cloak>
<span v-if="userData_vip == 'vip3'" class="sort-vips-tit2-wk"
:style="userData_vip == 'vip3' ? 'background:linear-gradient(45deg, #4b5871, #4b5871);':''">已开通</span>
<span v-else class="sort-vips-tit2-wk">未开通</span>
</p>
</a>
<a href="./vips" target="_blank" class="sort-vips-item"><img src="//s.ibaotu.com/next/img/new/ep.4814.png"
alt="" class="sort-vips-icon">
<p class="sort-vips-tit">年卡会员</p>
<p class="sort-vips-tit2" v-cloak>
<span v-if="userData_vip == 'vip2'" class="sort-vips-tit2-wk"
:style="userData_vip == 'vip2' ? 'background: linear-gradient(45deg, #ffa600, #ffa900);':''">已开通</span>
<span v-else class="sort-vips-tit2-wk">未开通</span>
</p>
</a>
<a href="./vips" target="_blank" class="sort-vips-item"><img src="//s.ibaotu.com/next/img/new/create.503f.png"
alt="" class="sort-vips-icon">
<p class="sort-vips-tit">月卡会员</p>
<p class="sort-vips-tit2" v-cloak>
<span v-if="userData_vip == 'vip1'" class="sort-vips-tit2-wk"
:style="userData_vip == 'vip1' ? 'background: linear-gradient(45deg, #ff0e00, #ff0e00);':''">已开通</span>
<span v-else class="sort-vips-tit2-wk">未开通</span>
</p>
</a>
<a href="./vips" target="_blank" class="sort-vips-item index-bjq-a"><img
src="//s.ibaotu.com/next/img/new/design.16dc.png" alt="" class="sort-vips-icon">
<p class="sort-vips-tit index-bjq-txt">体验会员</p>
<p class="sort-vips-tit2" v-cloak>
<span v-if="userData_vip == 'vip0'" class="sort-vips-tit2-wk"
:style="userData_vip == 'vip0' ? 'background: linear-gradient(45deg, #ff5a00, #ff5a00);':''">已开通</span>
<span v-else class="sort-vips-tit2-wk">未开通</span>
</p>
</a>
</div>
</div>
</div>
</div>
</div>Js:
请将js代码放入子主题的child.js文件里面,如果没有那就放入main.js里面,或自行引入。
var xutian_vips = new Vue({
el:'#xutian_vips',
data:{
},
computed:{
userData_vip(){
return this.$store.state.userData.lv && this.$store.state.userData.lv.vip.lv;
}
},
})
Css:
.sort {
position: relative;
margin-top: 80px;
z-index: 3;
height: 320px;
padding: 15px;
background: #fff;
border: 1px solid #fff;
-webkit-box-shadow: 0 40px 75px 0 rgb(57 60 67 / 8%);
box-shadow: 0 40px 75px 0 rgb(57 60 67 / 8%);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
#xutian_vips .sort-config {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
#xutian_vips .sort-config>li {
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
overflow: hidden;
height: 100%;
}
#xutian_vips .sort-config-item {
display: block;
height: 100%;
}
#xutian_vips .sort-config-item img {
float: left;
width: 62px;
height: 62px;
margin-right: 12px;
}
#xutian_vips .sort-config-title {
line-height: 34px;
font-size: 18px;
font-weight: 600;
color: #2d2d2d;
-webkit-transition: .3s;
transition: .3s;
}
#xutian_vips .sort-config-desc {
float: left;
line-height: 22px;
font-size: 14px;
color: #8e8e8e;
}
#xutian_vips .sort-blocks {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
height: 124px;
margin-top: 35px;
}
#xutian_vips .bt-body {
padding-bottom: 100px;
background: transparent;
width: calc(100% - 376px);
}
#xutian_vips .containerrr {
margin: 0px auto;
width: 100%;
}
#xutian_vips .g-scrolling-carousel {
position: relative;
}
#xutian_vips .g-scrolling-carousel .items {
white-space: nowrap;
width: 100%;
-webkit-overflow-scrolling: touch;
display: flex;
-webkit-box-pack: justify;
-moz-box-pack: justify;
justify-content: space-between;
}
#xutian_vips .g-scrolling-carousel .items a {
display: inline-block;
margin-right: 10px;
width: calc(20% - 10px);
height: 180px;
text-align: center;
}
#xutian_vips .card_ZQsT- {
height: 192px;
width: 128px;
display: inline-block;
vertical-align: top;
cursor: pointer;
white-space: normal;
box-shadow: 0 2px 5px 0 rgb(0 0 0 / 4%);
background: #FFFFFF;
overflow: hidden;
position: relative;
box-sizing: border-box;
padding: 0px 0 16px 0;
margin-right: 16px;
text-decoration: none;
transition: all 0.3s;
}
#xutian_vips .card_ZQsT-:hover {
display: inline-block;
vertical-align: top;
cursor: pointer;
white-space: normal;
box-shadow: 0 2px 5px 0 rgb(0 0 0 / 4%);
background: #FFFFFF;
overflow: hidden;
position: relative;
box-sizing: border-box;
padding: 0px 0 16px 0;
margin-right: 16px;
text-decoration: none;
transform: translateY(-3px);
}
#xutian_vips .card_ZQsT- img {
height: 180px;
width: 100%;
}
#xutian_vips html :where(img) {
height: auto;
max-width: 100%;
}
#xutian_vips .card_ZQsT- .title_3qCGt {
font-size: 14px;
color: #222222;
height: 35px;
background-color: #fff;
line-height: 35px;
width: 100%;
position: absolute;
display: block;
margin-top: -35px;
}
#xutian_vips .card_ZQsT- .year-tag_3Iqeg {
height: 19px;
min-width: 52px;
width: fit-content;
max-width: 100%;
overflow: hidden;
position: absolute;
top: 6px;
left: 6px;
text-align: center;
line-height: 19px;
font-size: 12px;
color: #FFFFFF;
box-sizing: border-box;
padding: 0 8px;
border-radius: 10px;
}
#xutian_vips .guanggao {
background: #00d084;
}
#xutian_vips .tuijain {
background: #ff6900;
}
#xutian_vips .remen {
background: #fcb900;
}
#xutian_vips .huodong {
background: #0693e3;
}
#xutian_vips .jingping {
background: #cf2e2e;
}
#xutian_vips .srot-mine {
position: relative;
width: 376px;
background: -webkit-gradient(linear,left top,right top,from(#fdf8eb),to(#feeec3));
background: linear-gradient(90deg,#fdf8eb,#feeec3);
height: 180px;
box-shadow: 0 2px 5px 0 rgb(0 0 0 / 4%);
}
#xutian_vips .srot-mine-bg {
position: absolute;
top: 13px;
right: -13px;
width: 118px;
height: 78px;
background: url(//s.ibaotu.com/ibaotu/img/index/sort_zuanshi.png) no-repeat;
background-size: cover;
}
#xutian_vips .sort-mine-wrap {
position: absolute;
left: 0;
top: 0;
z-index: 1;
width: 100%;
height: 100%;
padding: 12px 16px 15px;
}
#xutian_vips .srot-mine-tit {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
line-height: 25px;
}
#xutian_vips .sort-mine-wrap img {
display: flex;
width: auto;
}
#xutian_vips .srot-mine-tit>span {
margin-left: 9px;
font-size: 15px;
font-weight: 600;
color: #613c14;
}
#xutian_vips .srot-mine-vips {
display: flex;
-webkit-box-pack: justify;
justify-content: space-between;
width: 337px;
margin: 5px 0px 5px;
}
#xutian_vips .sort-vips-item {
display: block;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
text-align: center;
}
#xutian_vips .sort-mine-wrap img {
display: flex;
width: auto;
}
#xutian_vips .sort-vips-icon {
display: block;
width: 32px;
height: 36px;
margin: 0 auto;
-webkit-transition: .3s;
transition: .3s;
margin-left: 30px;
}
#xutian_vips .sort-vips-tit {
margin: 15px 0px;
line-height: 12px;
font-size: 13px;
color: #613c14;
margin-left: 10px;
}
#xutian_vips .sort-vips-tit2-wk {
margin-top: 10px;
line-height: 12px;
display: flex;
justify-content: center;
align-items: center;
height: 25px;
color: #ffffff;
border-radius: 33px;
margin-right: 10px;
font-size: 14px;
opacity: 0.5;
background: linear-gradient(to bottom, #323232 0%, #3F3F3F 40%, #1C1C1C 150%), linear-gradient(to top, rgba(255,255,255,0.40) 0%, rgba(0,0,0,0.25) 200%);
background-blend-mode: multiply;
margin: 10px 0px 0px 9px;
}
#xutian_vips .srot-mine-ava {
width: 20px;
height: 20px;
border-radius: 50%;
}二十八、首页搜索模块

Html:
<div class="page-section-content">
<div class="page-section-background">
</div>
<div class="n-box">
<div class="n-text">
<h1 class="index-title">
<!--标题--> 搜索标题
</h1>
<h2 class="index-subtitle">
<!--副标题--> //搜索一下会有你想要的 //
</h2>
</div>
<div class="n-search">
<form method="get" id="searchform">
<div class="container">
<div id="searchs">
<input type="text" placeholder="搜索是提高效率的开始" name="s" id="s" class="searchInput" autocomplete="off">
<input class="n-button" type="submit" value="搜索">
</div>
</div>
</form>
</div>
<div class="remensousuo">
<div class="sousuocenter">
<span>热门搜索:</span>
<ul>
<li><a href="#" class="shejipsd">我是菜单</a></li>
<li><a href="#" class="shejixd">我是菜单</a></li>
<li><a href="#" class="shejifigma">我是菜单</a></li>
<li><a href="#" class="shejisketch">我是菜单</a></li>
<li><a href="#" class="shejisketch">我是菜单</a></li>
</ul>
</div>
</div>
</div>
</div>Css:
.page-section-content {
height: 366px;
margin: -80px 0px 0px 0px;
display: flex;
justify-content: center;
align-items: center;
}
.page-section-content {
/* background-color: #fcfcfc; */
background-image: url(https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ec093c08-f8d6-4ae7-ae84-bbd115c10996/123bfc69-dc7f-49c5-9773-431335c52bf5.png);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
/* background-attachment: fixed; */
color: #fff;
}
.page-section-background {
height: 250px;
left: 0;
position: absolute;
right: 0;
z-index: 1;
background-color: inherit;
background-size: 480px;
background-blend-mode: overlay;
}
.n-box {
padding: 20px;
position: absolute;
z-index: 1;
}
.n-text {
text-align: center;
}
.n-text .index-title {
font-size: 36px;
}
.n-text .index-subtitle {
font-size: 20px;
font-weight: 400;
margin-bottom: 24px;
text-align: center;
}
.n-search {
text-align: center;
}
.container {
margin: 30px auto -37px auto;
width: 900px;
text-align: center;
position: relative;
}
.container:after, .container:before {
content: "";
height: 0;
line-height: 0;
display: block;
visibility: none;
clear: both;
}
.container:after, .container:before {
content: "";
height: 0;
line-height: 0;
display: block;
visibility: none;
clear: both;
}
#searchs input[type="text"] {
overflow: hidden;
margin: 0 auto;
padding-left: 19px;
width: 600px;
height: 48px;
border: 1px solid #ffffff14;
border-radius: 4px;
background: #ffffff38;
box-shadow: none;
color: #fff;
font-size: 14px;
line-height: 32px;
font-family: Avenir, -apple-system, BlinkMacSystemFont, Segoe UI, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Helvetica Neue, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol;
}
.n-box input[type="text"], .n-box input[type="password"] {
font-size: 13px;
min-height: 32px;
margin: 0;
padding: 7px 8px;
outline: none;
color: #333;
background-color: #fff;
background-repeat: no-repeat;
background-position: right center;
border: 1px solid #ccc;
border-radius: 3px;
box-shadow: inset 0 1px 2px rgb(0 0 0 / 8%);
-moz-box-sizing: border-box;
box-sizing: border-box;
transition: all 0.15s ease-in;
-webkit-transition: all 0.15s ease-in 0;
vertical-align: middle;
}
.n-button {
position: relative;
top: 2px;
right: -6px;
/* display: block; */
width: 120px;
height: 48px;
border: 1px solid #ffffff14;
border-radius: 5px;
background: #504bcc;
cursor: pointer;
font-size: 16px;
color: #fff;
font-family: Avenir, -apple-system, BlinkMacSystemFont, Segoe UI, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Helvetica Neue, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol;
}
.remensousuo {
display: flex;
margin: 0 auto;
padding-top: 30px;
height: 80px;
color: #fff;
font-size: 14px;
}
.remensousuo .sousuocenter {
position: relative;
display: inline-block;
margin: 0 auto;
padding: 0 60px;
height: 40px;
border-radius: 73px;
background: none;
vertical-align: middle;
text-align: center;
line-height: 70px;
}
.remensousuo span {
position: relative;
top: 1px;
float: left;
color: #ffffff;
}
.remensousuo ul {
float: left;
margin: 0 auto;
}
.remensousuo li {
float: left;
margin-right: 20px;
}
.remensousuo li a {
float: left;
padding: 0px 9px;
color: #ffffff;
}
@media (min-width: 768px){
.container {
overflow: visible;
max-width: 1280px;
}
}
二十九、pc首页菜单

Html:
<div class="home-row-left content-area ">
<div id="html-box-lg" class="html-box">
<div class="sort mobile-hidden">
<!-- 专题 -->
<div class="sort-swiper-container swiper-container swiper-container-initialized swiper-container-horizontal">
<div class="swiper-wrapper" style="transition-duration: 0ms; transform: translate3d(-1178px, 0px, 0px);">
<ul class="sort-config swiper-slide swiper-slide-duplicate swiper-slide-prev swiper-slide-duplicate-next"
data-swiper-slide-index="1" style="width: 1178px;">
<li>
</li>
</ul>
<ul class="sort-config swiper-slide swiper-slide-active" data-swiper-slide-index="0" style="width: 1178px;">
<li>
<a class="sort-config-item" href="#">
<img class="sort-config-icon" src="/images/10019.png" alt="">
<p class="sort-config-title">文章资讯</p><span class="sort-config-desc">查看前沿资讯</span>
</a>
</li>
<li>
<a class="sort-config-item" href="#">
<img class="sort-config-icon" src="/images/100255.png" alt="">
<p class="sort-config-title">资源中心
</p><span class="sort-config-desc">下载最新资源</span>
</a>
</li>
<li>
<a class="sort-config-item" href="#">
<img class="sort-config-icon" src="/images/10027.png" alt="">
<p class="sort-config-title">官方商城</p><span class="sort-config-desc">咕噜优选商城</span>
</a>
</li>
<li>
<a class="sort-config-item" href="#">
<img class="sort-config-icon" src="/images/VIP.png" alt="">
<p class="sort-config-title">开通会员</p><span class="sort-config-desc">畅享所有服务</span>
</a>
</li>
<li>
<a class="sort-config-item" href="#">
<img class="sort-config-icon" src="/images/10025.png" alt="">
<p class="sort-config-title">官方认证</p><span class="sort-config-desc">认证赚取佣金</span>
</a>
</li>
<li>
<a class="sort-config-item" href="#">
<img class="sort-config-icon" src="/images/10020.png" alt="">
<p class="sort-config-title">网络服务</p><span class="sort-config-desc">专业网络服务</span>
</a>
</li>
</ul>
</div><span class="swiper-notification" aria-live="assertive" aria-atomic="true"></span>
</div>
</div>
</div>
</div>Css:
.home-row-left.content-area {
width: 100%!important;
height: auto;
border-radius: 0;
max-width: 100%;
}
.sorts {
position: relative;
top: -40px;
z-index: 3;
padding: 30px;
background: hsla(0, 0%, 100%, .96);
border: 1px solid #fff;
-webkit-box-shadow: 0 40px 75px 0 rgb(57 60 67 / 8%);
box-shadow: 0 40px 75px 0 rgb(57 60 67 / 8%);
border-radius: 20px;
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
.sort-config-next, .sort-config-next .sort-next-wrap {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.swiper-container {
margin-left: auto;
margin-right: auto;
position: relative;
overflow: hidden;
list-style: none;
padding: 0;
z-index: 1;
}
.sort-swiper-container {
position: relative;
overflow: hidden;
height: 62px;
}
.swiper-wrapper {
position: relative;
width: 100%;
height: 100%;
z-index: 1;
display: flex;
transition-property: transform;
box-sizing: content-box;
}
.sort-config {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.swiper-slide {
flex-shrink: 0;
width: 100%;
height: 100%;
position: relative;
transition-property: transform;
}
ul.sort-config.swiper-slide.swiper-slide-active {
margin-left: 8px;
}
.sort-config {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.swiper-slide {
flex-shrink: 0;
width: 100%;
height: 100%;
position: relative;
transition-property: transform;
}
.sort-config>li {
width: 16.66667%;
overflow: hidden;
height: 100%;
}
.sort-config-item {
display: block;
height: 100%;
}
.thumb, a, a:active, a:visited {
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
.sort-config-icon, .sort-config-title {
float: left;
-webkit-transition: .3s;
transition: .3s;
}
.sort-config-icon {
width: 62px !important;
height: 62px;
margin-right: 12px;
}
.sort-config-title {
position: relative;
line-height: 34px;
font-size: 18px;
font-weight: 600;
color: #2d2d2d;
}
.sort-config-icon, .sort-config-title {
float: left;
-webkit-transition: .3s;
transition: .3s;
}
.sort-config-desc {
float: left;
line-height: 22px;
font-size: 14px;
color: #8e8e8e;
-webkit-transition: .3s;
transition: .3s;
}
.swiper-container .swiper-notification {
position: absolute;
left: 0;
top: 0;
pointer-events: none;
opacity: 0;
z-index: -1000;
}
.sort-config-item:hover .sort-config-desc, .sort-config-item:hover .sort-config-title {
color: #3478f7;
}图标文件:
菜单图标
三十、首页展示区块、会员开通详情(2)

此区块与上方的第二十七很是相似;前往>>
建议将图片图片保存下载到本地,否则以后肯可能无法使用!
此html需要引入js:
将此代码放入footer.php中,或者放入后台。必须引入!
到此结束!
二、请勿将购买的资源教程转载或分享与他人!




这个人很懒,什么都没有留下!
用的是wordpress6.0使用不了,作者使用的是什么啊,隐藏内容里面有啥可以说一下吗
这个人很懒,什么都没有留下!
这个人很懒,什么都没有留下!
第二十七手机端显示异常啊
这个人很懒,什么都没有留下!
站长牛X