
因本主题有接入Tooltip,只需调用即可,没有再接入此插件。
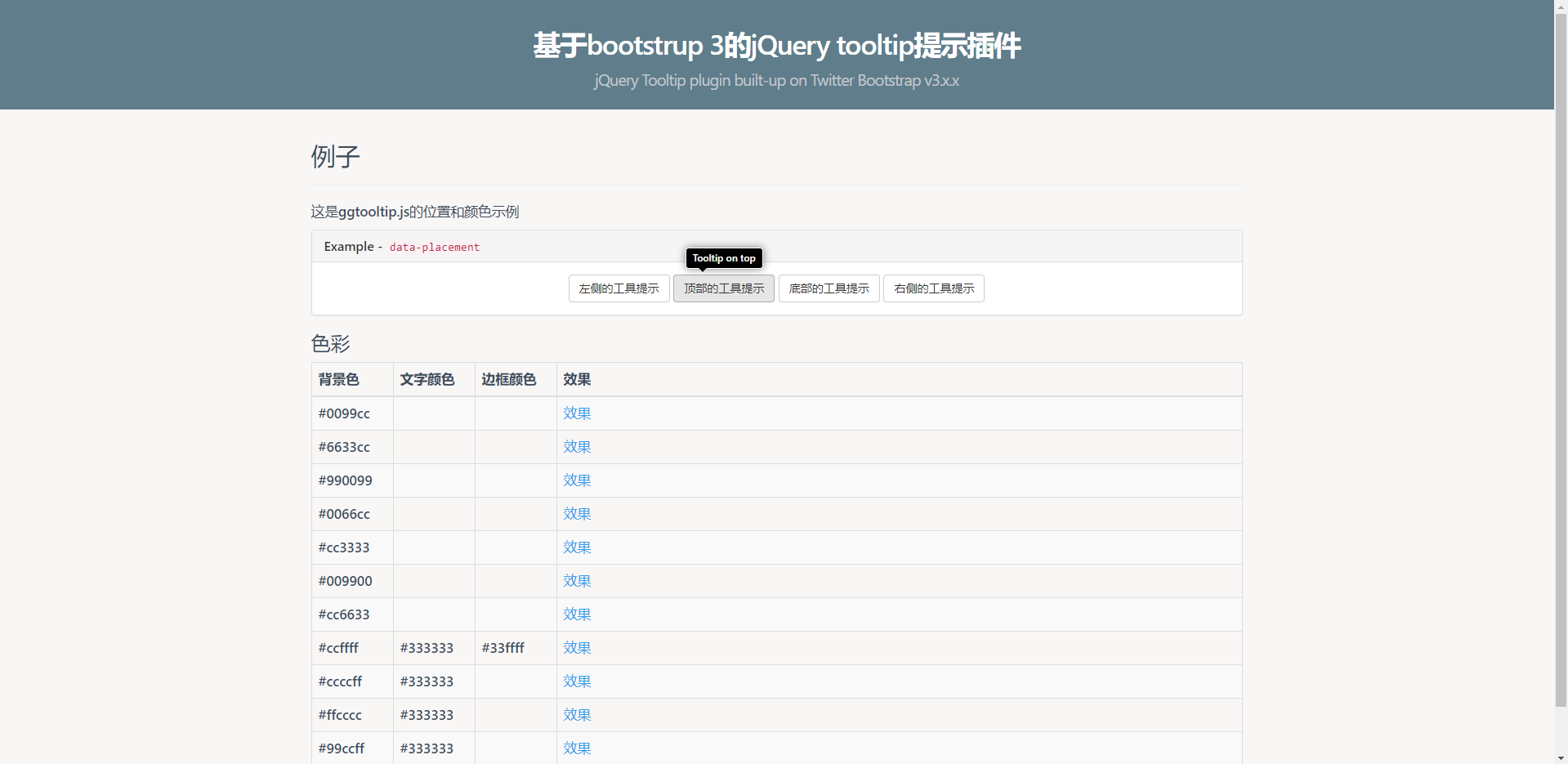
ggtooltip.js是一款非常实用的基于bootstrap 3.X的jQuery tooltip提示插件。该bootstrap jQuery tooltip插件实用简单,支持在4个方向上像素tooltip信息,支持修改tooltip的背景色、前景色和边框颜色。
该jQuery tooltip插件实用简单,支持在4个方向上像素tooltip信息,支持修改tooltip的背景色、前景色和边框颜色。它的特点有:
支持4个上下左右4个方向显示tooltip。
不限制背景颜色。
不限制字体颜色。
可以自由设置tooltip的边框颜色。
支持各种触发tooltip的事件,如:click、hover、focus 或手动触发。
基于HTML5、CSS3和jQuery制作。
调用方式:
引入ggtooltip.css和ggtooltip.js文件以及依赖文件。
<link href=”css/ggtooltip.css” rel=”stylesheet” /><!–必要CSS–>
<script src=”js/jquery-2.1.3.min.js”></script>
<script src=”js/ggtooltip.js”></script>
<script type=”text/javascript”>
$(document).ready(function () {
$(‘.gg-examples1 button’).ggtooltip();
$(‘.gg-examples2 a’).ggtooltip();
});
</script>在公共块div中引入类名:gg-examples2
链接引入【两种方式】
<button type=”button” class=”btn btn-default” data-placement=”top” title=”Tooltip on top”>顶部的工具提示</button>
<a href=”https://www.xxx.com/” data-placement=”top” title=”立即访问”>查看详情</a>
二、请勿将购买的资源教程转载或分享与他人!



ahap白金lv7VIPAM
小木屋运营
❤️