
一、使用本站主题需要先使用7b2pro主题。
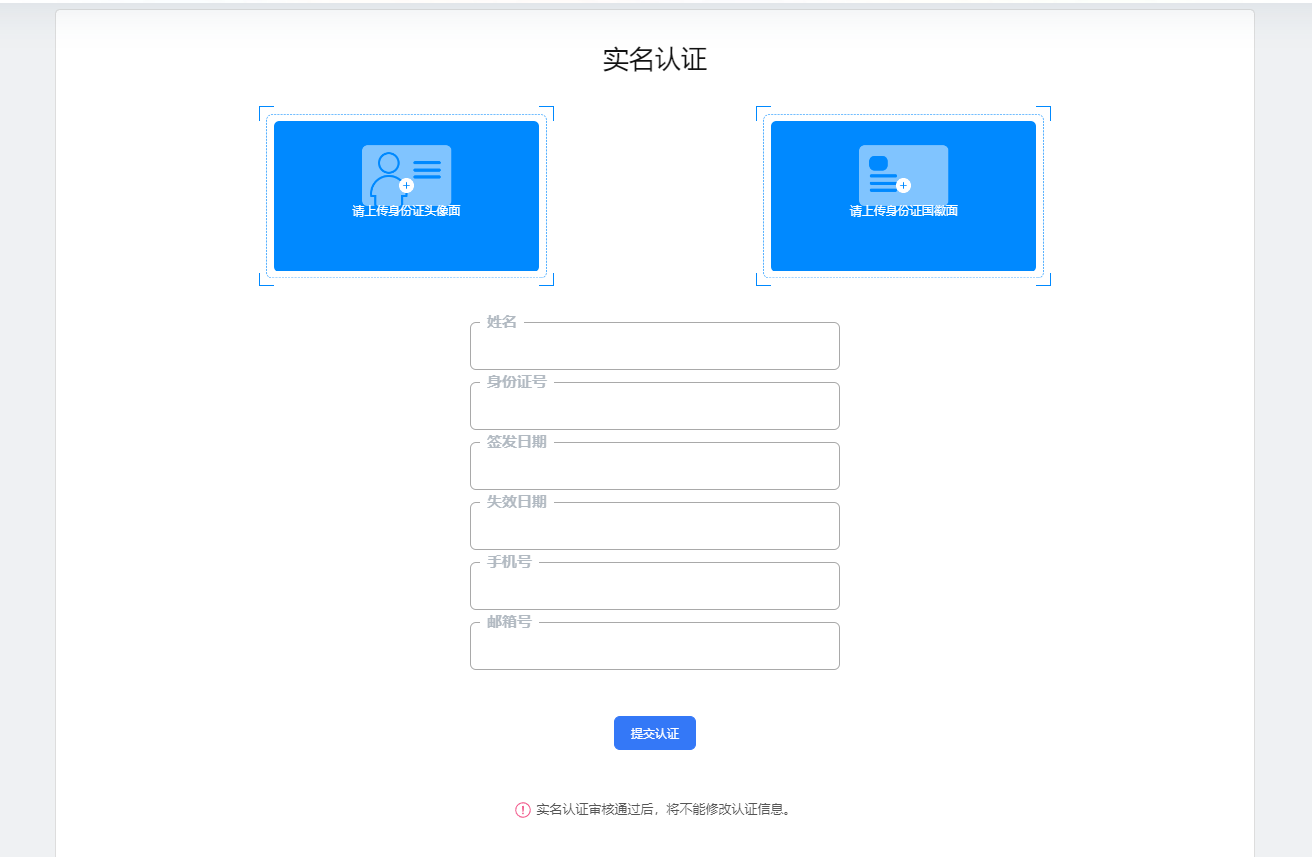
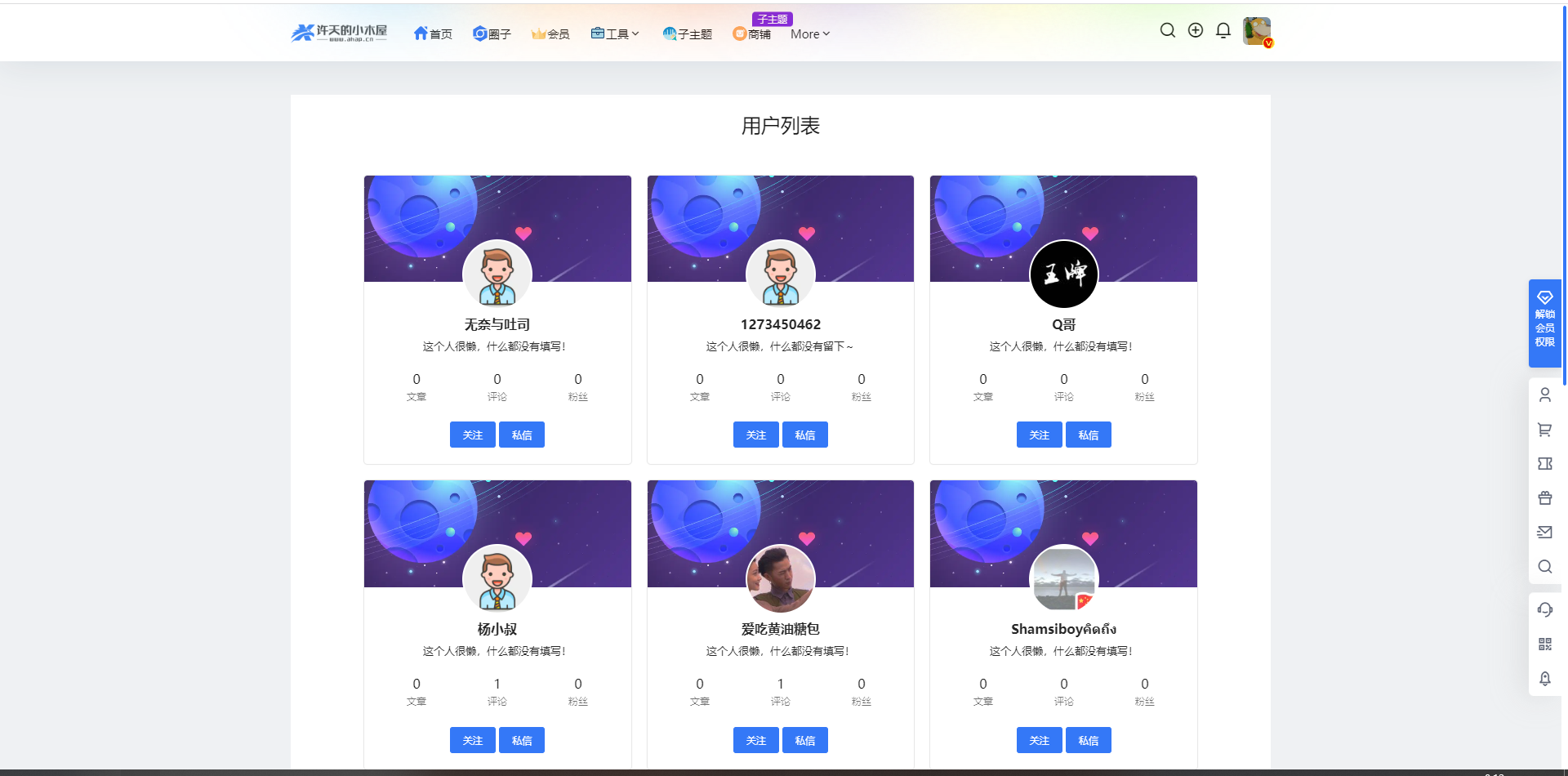
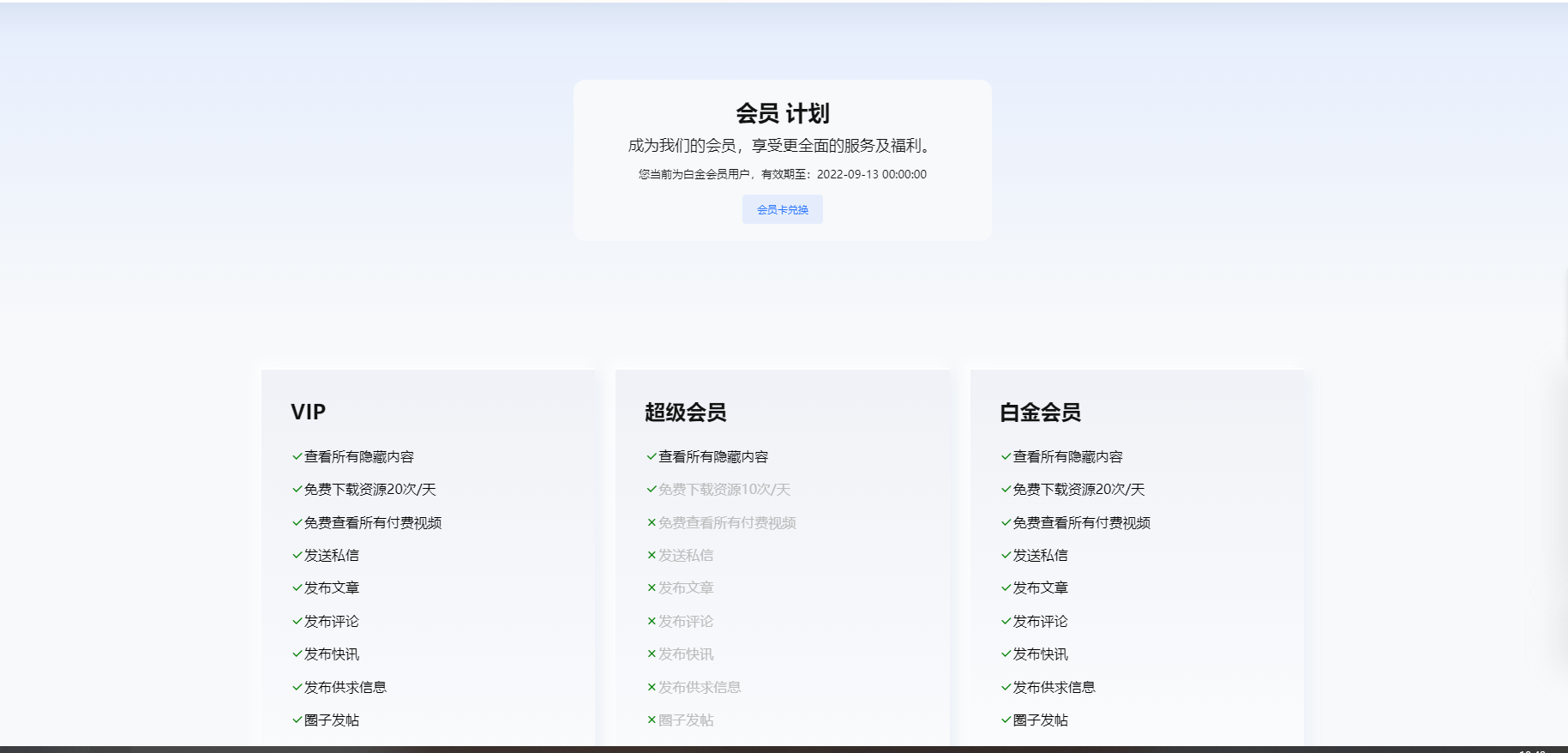
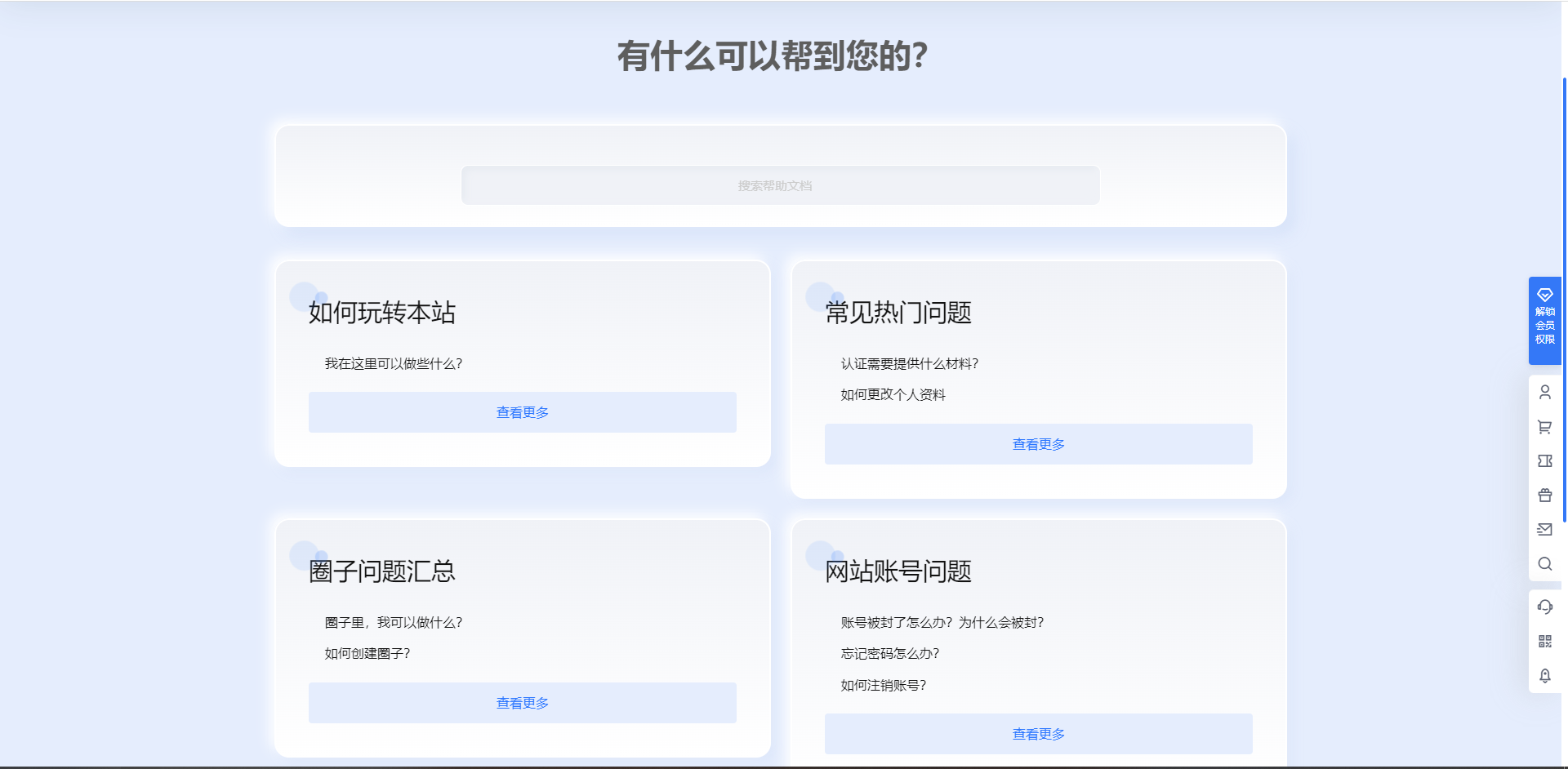
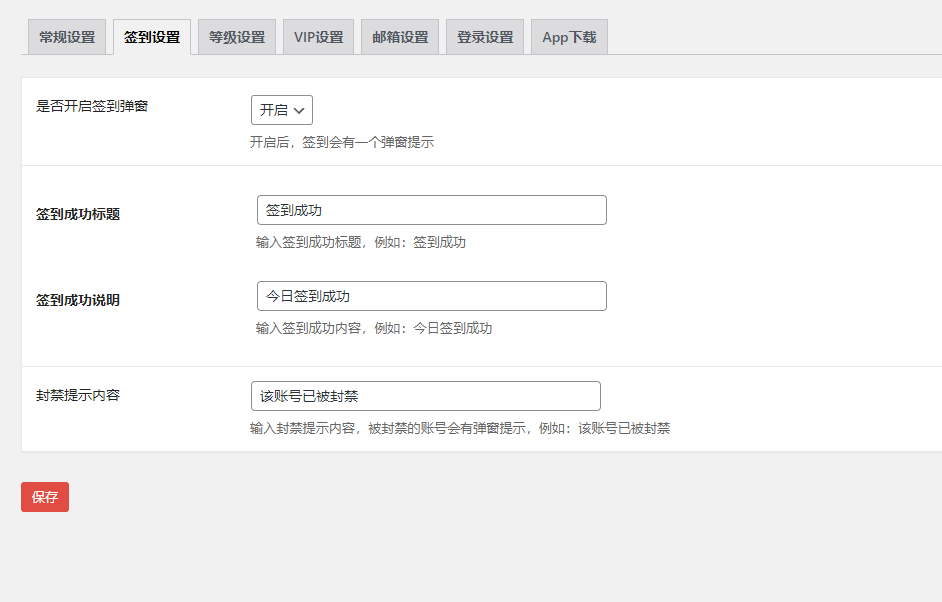
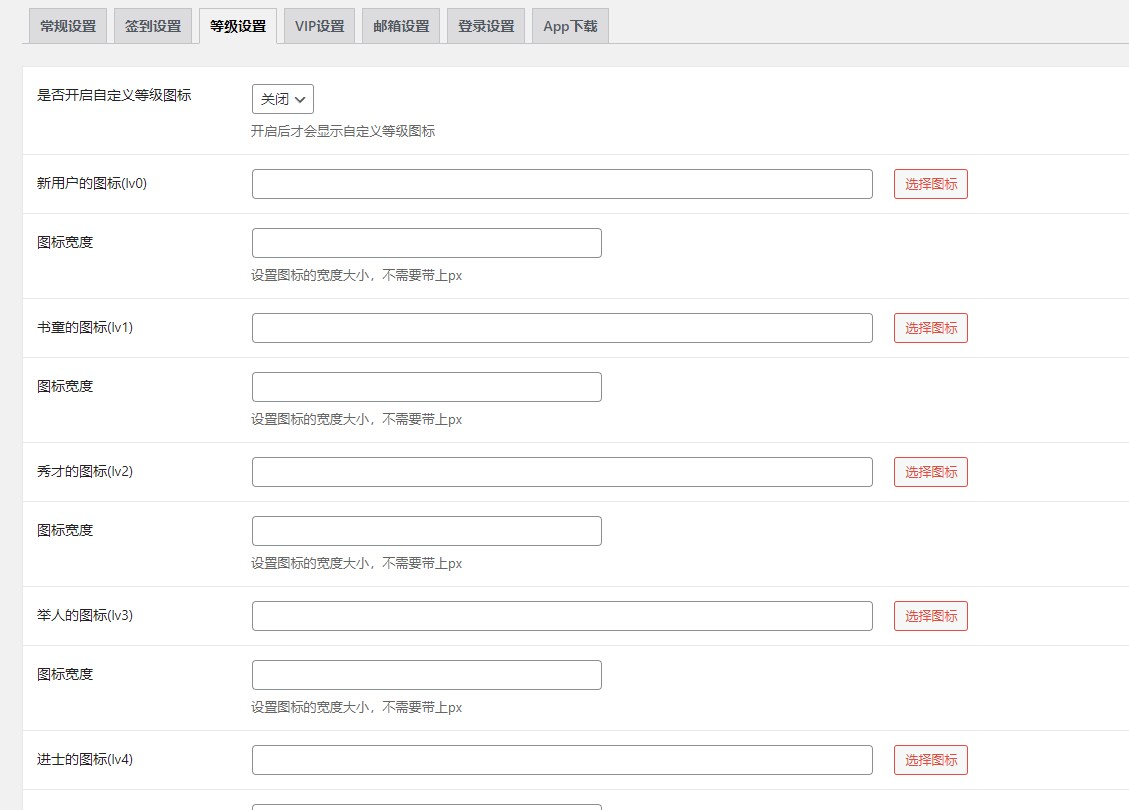
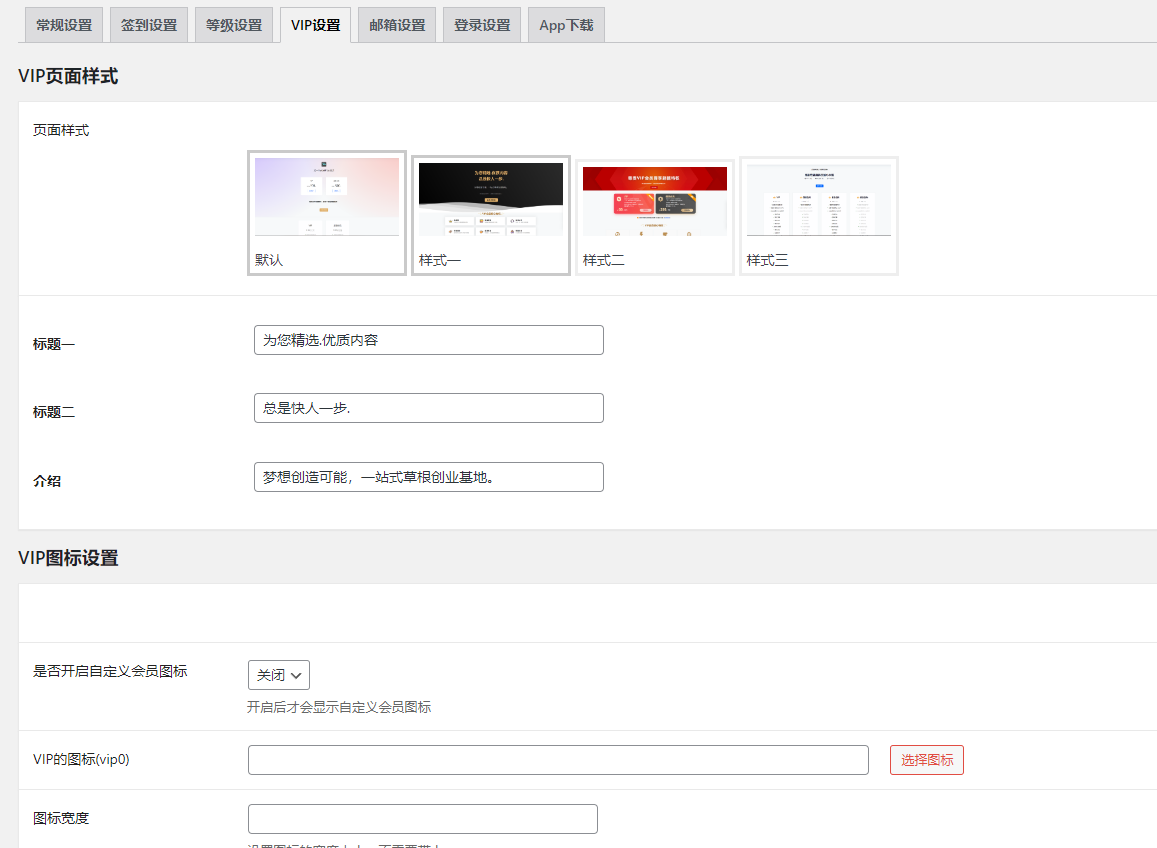
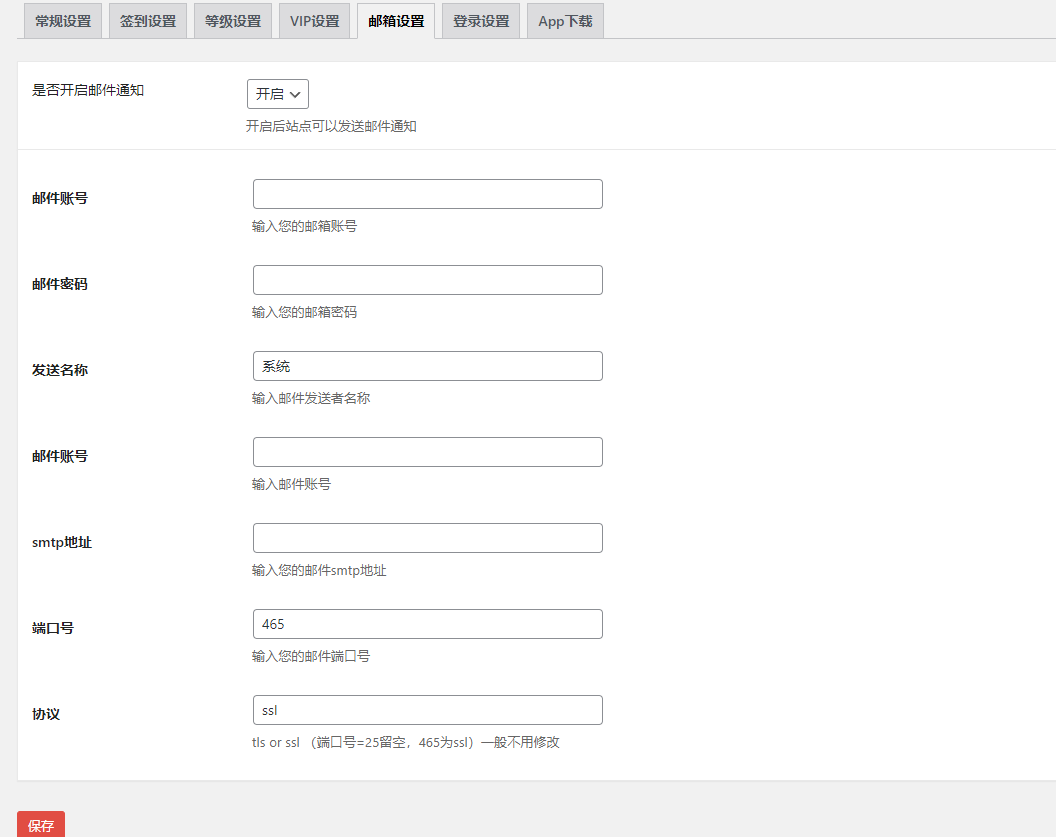
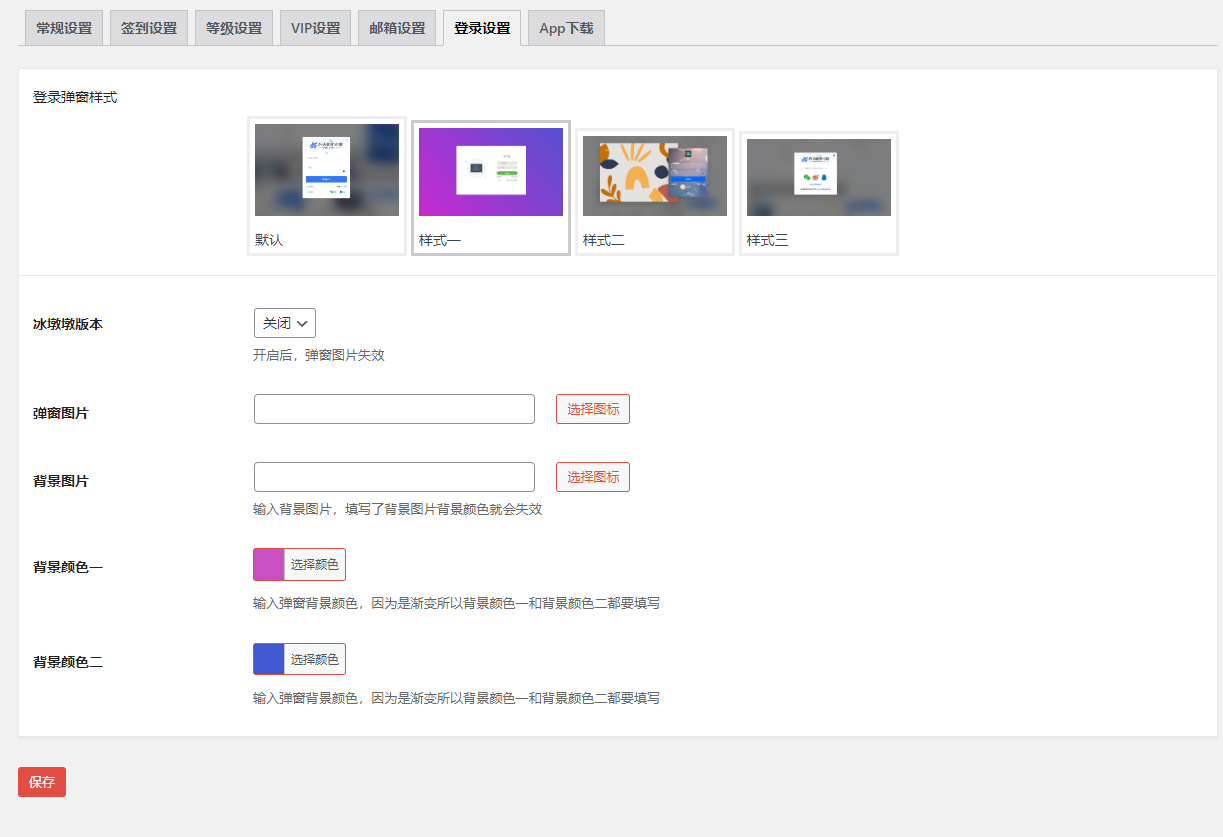
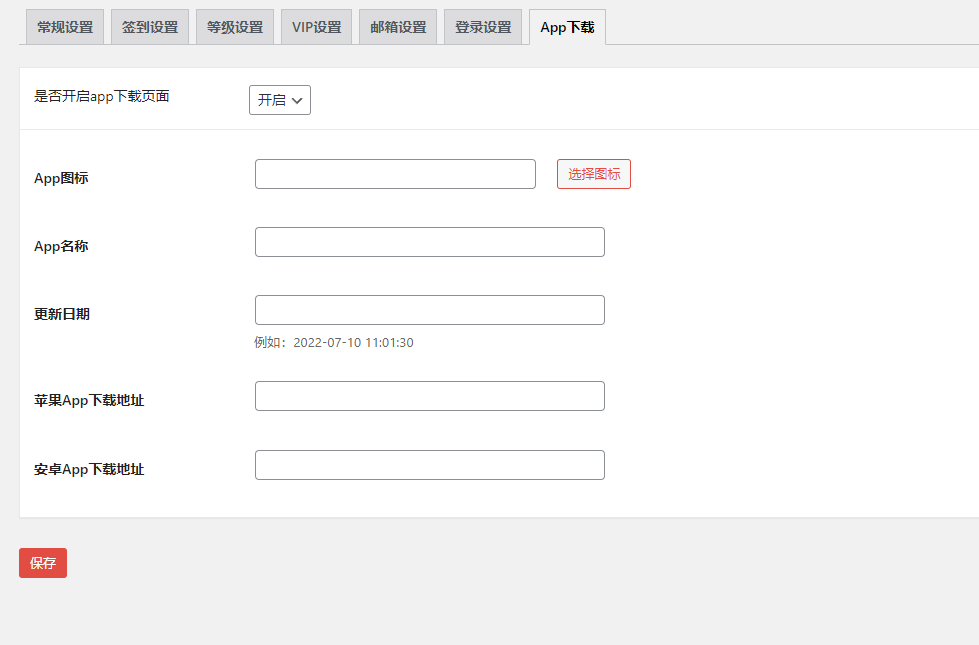
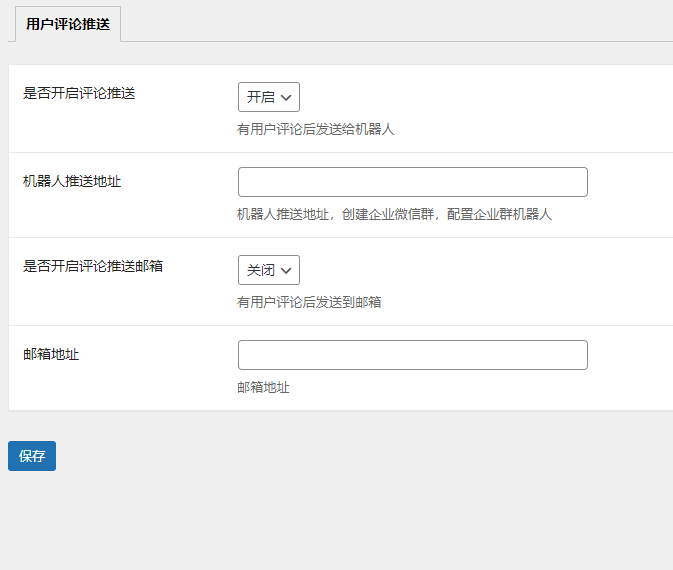
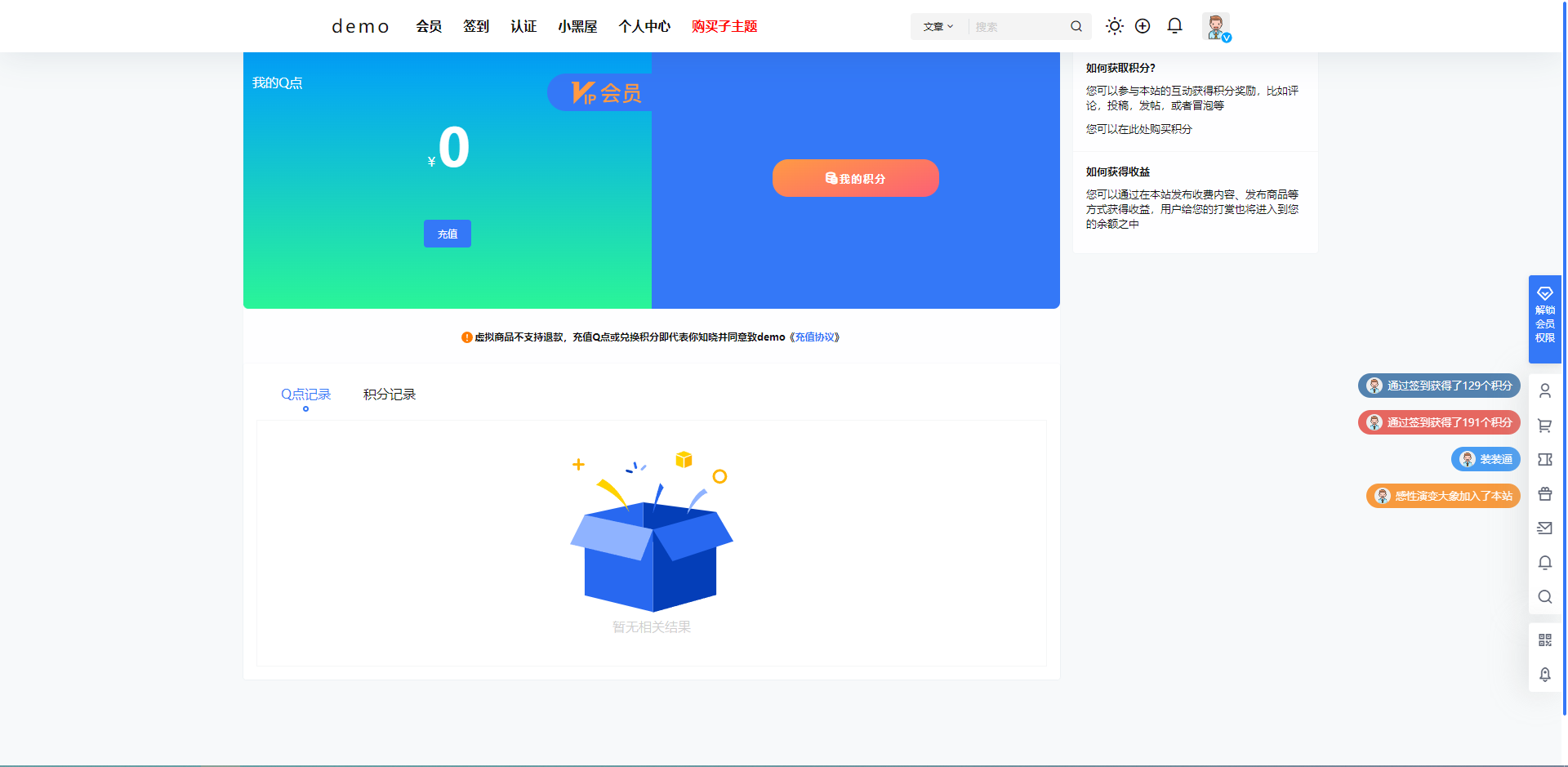
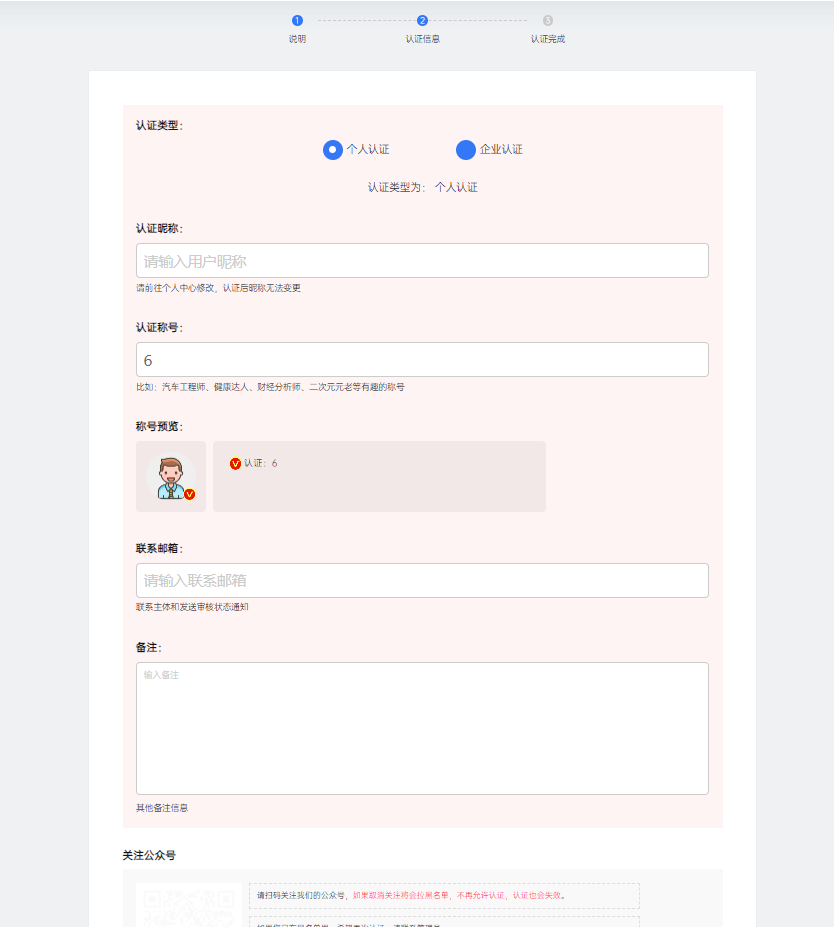
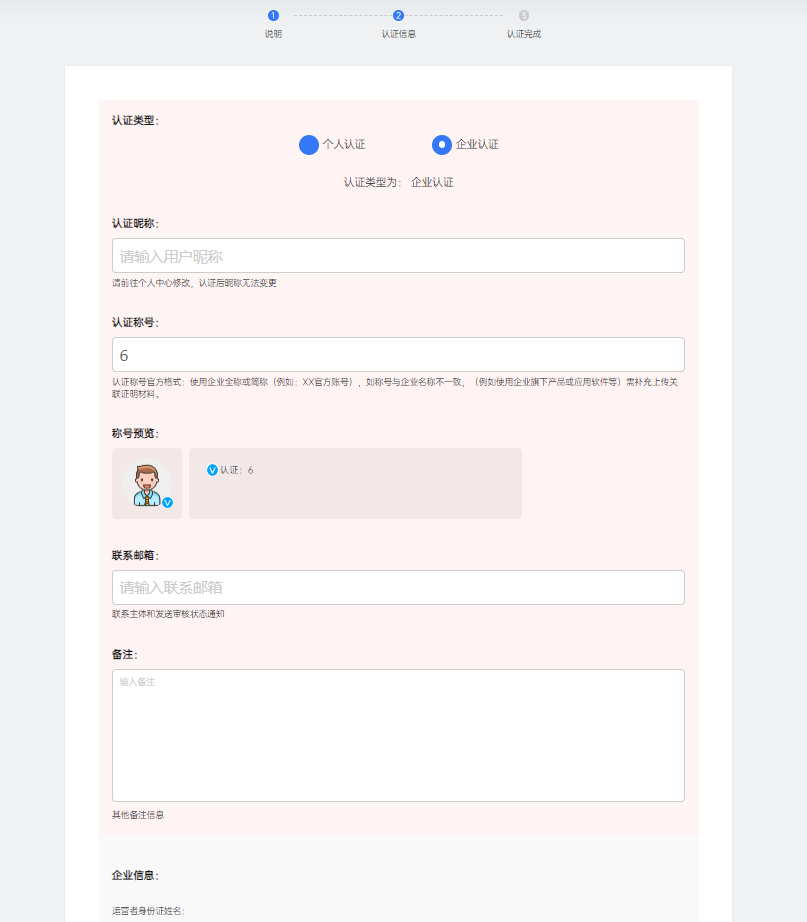
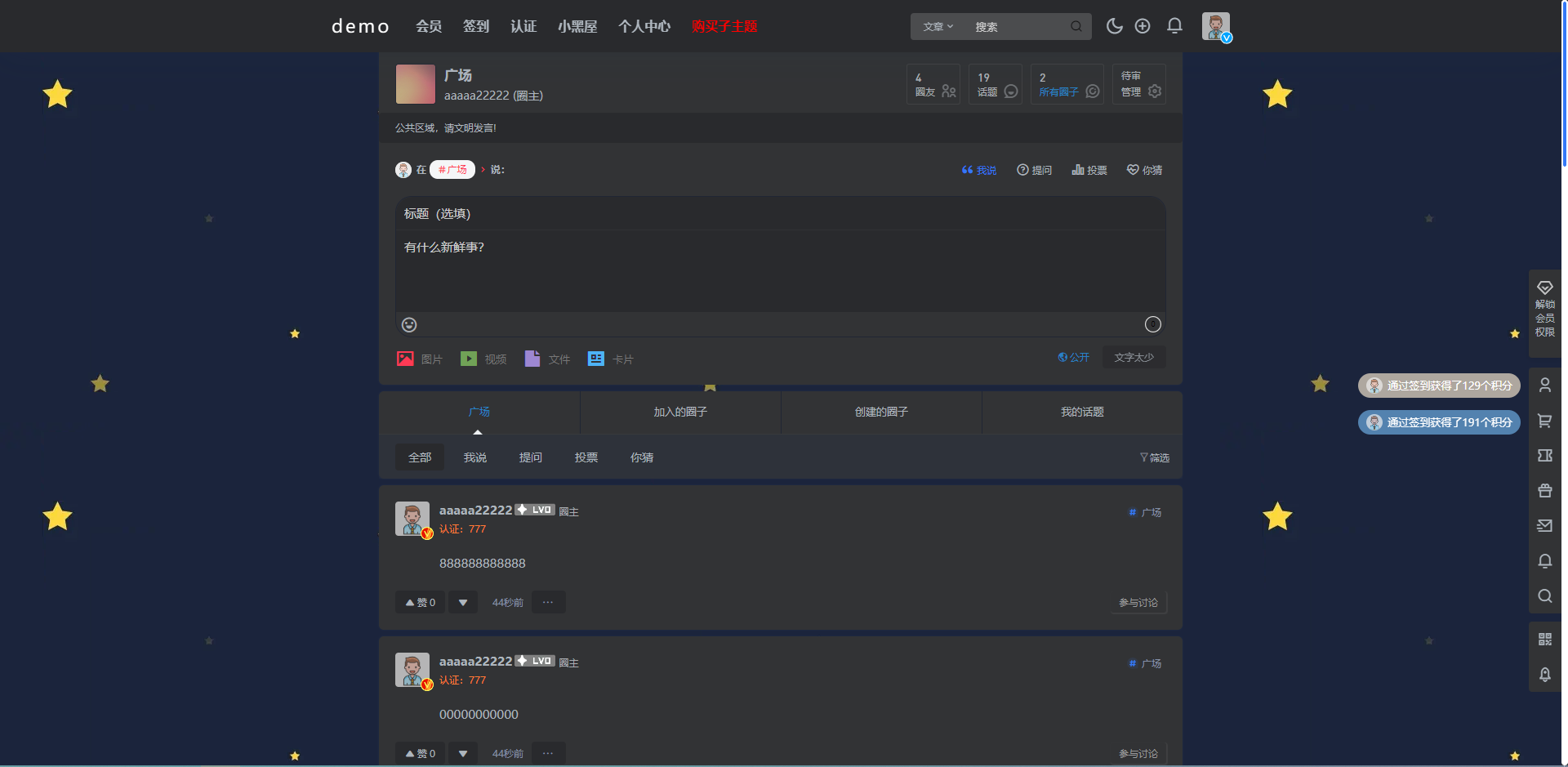
二、此子主题需要在7b2父主题上方可运行,7b2子主题内含有多种认证类型(个人认证、企业认证等),多种VIP页面手动切换,多种登录弹窗样式手动切换等,自定义会员图标和自定义用户等级图标,支持自定义表情,支持动态表情,支持系统通知,美化个人主页界面等。置了包括全站弹幕、VIP会员卡、连续签到、账号注销、评论通知,VIP专属视频、系统通知,自定义会员图标、自定义等级图标等功能。
更多详情:https://www.ahap.cn/Download-Child-Theme
使用文档:https://www.ahap.cn/document/child-theme
2022-08-10更新





2022-07-11更新






历史更新












一、本站上的部份代码及教程来源于互联网,仅供网友学习交流。如有侵权,无意侵害您的权益,请发送邮件至zhangshen#ahap.cn或点击右侧 联系我们,我们将尽快处理。
二、请勿将购买的资源教程转载或分享与他人!
二、请勿将购买的资源教程转载或分享与他人!





Litheme书童lv1
Litheme主题作者
666
这个人很懒,什么都没有留下!
[666][666][666]
蓝宝网络科技工作室黄金lv6VIPAM
@xs1103
官方账号
感谢支持哈