教程
一共23篇文章
专题:第1期
-
WordPress删除文章同时删除文章中的图片和附件
只需将下面的 PHP 代码加入到主题目录下的 functions.php 文件底部就可以了。 在主题的functions.php或子主题的functions.php文件中最下方加入代码: //删除文章时删除图片附件 function delete_post_and_attachments($post_ID) { global $wpdb; //删除特色图片 $thumbnails = $wpdb-…...
- 453
- 1
-
7b2圈子顶部添加文字滚动通知
效果:https://www.ahap.cn/circle 1、打开7b2主题的TempParts/circle/circle-form.php文件 2、搜索代码: class="circle-top" 3、在此代码上面添加下方的文字滚动通知代码 代码:...
- 979
- 1
-
WordPress发布文章链接自动推送到百度站长平台
使用 WordPress 的 Hook 主动推送刚刚发布的文章,通过下面代码实现了主动推送刚刚发布的文章: add_action('save_post', 'save_post_notify_baidu', 10, 3); function save_post_notify_baidu($post_id, $post, $update){ if($post-…...
- 628
- 0
-
wordpress文章标题链接到自定义网址链接
支持多种文章形式,相信不少博主遇到过需要把wordpress文章的标题链接到自定义的URL地址的情况,点击文章链接时不是直接访问文章详情页面,而是直接访问分享的链接网页,就像微博一样。 在主题的 functions.php 添加下面的代码:(文件地址:网站根目录/wp-content/themes/主题名文件夹/functions.php) /** * WordPress 文章标题链接到站外链接 …...
- 299
- 0
-
鱼群跳跃 – WordPress区块
调用了两个JS文件 <div id="j-fish-skip"><canvas width="1913" height="150"></canvas></div> <script src="./js/jquery.min.js"></script>…...
- 5.4k
- 0
-
WordPress 添加鼠标跟随特效
分享个鼠标跟随特效,给喜欢花花草草的朋友们。这个鼠标跟随特效还是很酷,不是那种鼠标后面跟随一大堆零零碎碎的,仅一个圆圈跟随鼠标指针,当遇到超链接圆圈会变成半透明的背景,国外网站常见的一种的特效,具体效果看本站。 将下面代码添加到当前主题函数模板 functions.php 最后: // 加载jquery开始,如果主题已加载不加这段。 function zm_jquery_script() { wp…...
- 6.5k
- 0
-
一行代码让你网站菜单图标旋转起来
在自己网站主题的CSS中加入以下代码: .fa-spin { animation: 2s linear 0s normal none infinite running fa-spin; } 在WordPress后台,将“fa-spin”添加到菜单中要旋转的图标代码的“class”中。 <svg class="icon fa-spin" aria-hidden="…...
- 4.5k
- 0
-
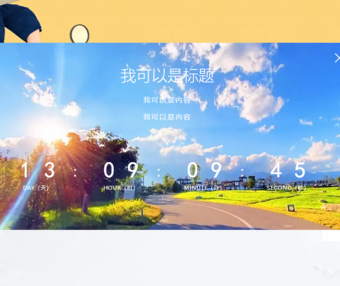
WordPress网站添加一个时光轴页面
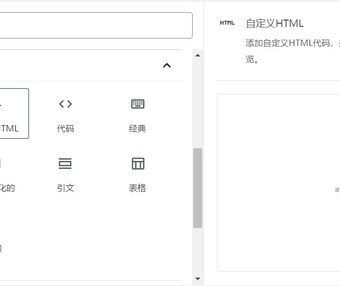
代码 使用教程(针对萌新) 首先你得懂得怎么在网站页面或者文章页面插入HTML代码,O(∩_∩)O哈哈~。主题不同,所使用的编辑器不同。星语社长主题使用的是古腾堡编辑器,而且使用经典编辑器时间不长,所以以古腾堡编辑器进行教程: 第一步:进入后台-->新建页面或者写文章(随便你,一般建议建在页面里) 第二步:进入编辑页面 ---> 添加区块 ---> 格式 ---> 自定义H…...
- 7.3k
- 0
-
网站添加添加复制透明提示框
//透明复制提示 // by:老奶狗博客 document.body.oncopy = function() {layer.msg('<p style="font-weight: 700;">【老奶狗博客】{www.owoc.cn}<br>复制成功,若要转载请务必保留原文链接!</p>', function(){});};…...
- 8.1k
- 0
-
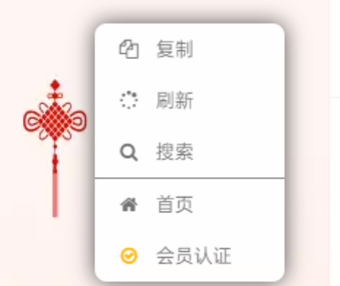
网站自定义鼠标右键菜单
网站自定义右键菜单 我们在网页中很多都有右键菜单的功能,一般点击右键显示的是浏览器默认的菜单选项,那么我们直接通过css+js实现html的右键菜单! 代码: <!--右击列表--!> <script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script><style typ…...
- 6.9k
- 0